Contents
At UX studio, we strive to create impactful design solutions to improve people’s lives worldwide. This time, we want to talk about the value of UX for e-commerce and how e-commerce companies can level up their business performance with the help of UX design.
We at UX studio often hear about low conversion rates and high cart abandonment numbers from our clients. Although lots of ecommerce UX design issues are discovered and scrutinized, many companies continue facing them. Why? Because every case is unique and has to be thoroughly analyzed. There is no universal magic formula that would help to instantly improve any KPI.
In this article, we talk about the value of UX for ecommerce, UX best practices for ecommerce success, and how our experts handled typical and not-so-typical challenges to redesign an ecommerce fashion store.
First, let’s define what “UX for ecommerce” stands for.
What is UX for eCommerce?
Rapid technological advancement, a desire to reach a wider audience, and sudden global challenges have led to booming eCommerce development.
These days you can choose and buy literally anything while sitting on your couch. Businesses create user-friendly eCommerce platforms to make your online shopping experience more pleasant.
In short, eCommerce platforms are developed with a single goal — to sell. But what if they don’t?
Steve Jobs once well-said:
“Design is not just what it looks like and feels like. Design is how it works.”
As an expert UI/UX design agency, we are convinced that successful performance of any e-commerce store depends on factors such as:
- Ecommerce UX or ecommerce user experience of the website or app users browse through online
- Ecommerce UI or the quality of ecommerce user interface
- Persuasive copy
- Brand awareness
- The quality of products offered
No matter how beautiful your ecommerce website is, if people can’t navigate through it easily, it won’t fulfill its primary goal — revenue generation.
If you need help with eCommerce UX, let’s get in touch! We will discuss your current challenges, needs, and goals to develop a custom solution for you.
Here we also collected our Top eCommerce Web Design Companies so you can browse around and have a great list of possible agencies.
Ecommerce Website Design Services for Startups and Enterprises
Over 70% of businesses worldwide reported they plan to undergo a digital transformation in the nearest future, according to Forbes. Executives believe adopting a digital business strategy will help their companies improve operational efficiency, reach a wider audience, and meet customers’ expectations.
It seems everyone wants to go digital these days. As a UX design company, we see a growing demand for digital space from various companies. Whether it’s a startup or an established brand, they both have similar needs — to have a website or app.
Ecommerce Design Services
If you would like to develop a new product from scratch or redesign your current product’s UI, you will need eCommerce UX design help.
Freelance product designers or dedicated eCommerce UX design companies can help you with your challenge.
Take some time to find and assess your design partner’s expertise. You are going to pay quite a lot for eCommerce UX design. This is why we recommend you schedule a few calls to make sure those who’ll be working on your product understand your challenges and goals.
At UX studio, we help startups and established brands design impactful digital products people love to use. We dedicate UX teams of designers and researchers to work with clients worldwide. Researchers’ primary tasks are to discover the current usability flaws in your product, talk to your customers, learn more about their needs and validate design decisions.
Valuable research insights are used by our designers while creating eCommerce user interfaces. Data-driven decisions help eliminate uncertainties and ensure the final product design meets users’ and business’ needs.
User Experience Research
Running an eCommerce business is challenging. You have hundreds of product pages, filter options, and client accounts. As a business owner, you have to make sure everything works properly to ensure a smooth and pleasant user experience.
However, every ecommerce business faces high churn rates and low client satisfaction rates. What to do with it? How to address it? Continued inaction gives your competitors an advantage without even mentioning revenue losses.
A well-performing ecommerce website is clear and easy to navigate.
If you want to improve your ecommerce UX, consider conducting user experience research. It helps you discover your customers’ motivations and address their objections.
If your customers want to see better quality images, UX researchers will find it out for you. Perhaps, clients drop because the delivery policy is unclear. UX research will help you figure it out too.
As an expert UX design and research agency, we recommend conducting user experience research at every stage of your product development cycle. It will help you prioritize your development efforts.
If you are looking for ecommerce website services, let’s get in touch. We are ready to nail your challenges and help you reach your business goals.
Ecommerce website design expert review
An expert review is a comprehensive evaluation of the main problems people encounter while using your website or app. It reveals which parts cause friction in the user flow, making users abandon or leave.
A UX expert review can be helpful at any stage of your product design cycle. However, we recommend conducting it in the following cases:
1) Before a major redesign
At this stage, the UX expert review helps you figure out the strengths and weaknesses of your current eCommerce website design.
2) Once the new design is ready for release
UX professionals can help you assess your new user interface and iterate it in the creative phase. Your designers and developers are still flexible enough to make changes that do not require a complete revamp.
3) No capacity to conduct user research
An expert review is a fast way to do analysis and measurements when there is no time or capacity to recruit users for usability testing.
In short, if your gut feeling tells you there is a drop somewhere in the ecommerce checkout process, an expert review will help you assess the whole user flow and define what makes users abandon their carts and at which stage.
At UX studio, for instance, we dedicate a designer and a researcher to critically assess various user flows. Our experts often consult with other team members during the assessment process to provide our clients with unbiased recommendations.
The ecommerce usability review contains a written list of discovered issues and design recommendations tailored to your website or app. Our UX experts provide their opinion on what could be improved in the user flow to positively impact your business performance. We don’t offer new design screens as a part of expert review, rather feedback on how to proceed.
If you would like to assess a particular user flow in your ecommerce website design, reach out to us through our contact form. We will dedicate the most suitable UX professionals to help you with your challenge.
UX consulting
If you would like to adopt a user-centric mindset in your company or are unsure how to improve your ecommerce website usability, UX consultants will bring a set of fresh eyes and advise on the next steps.
Suppose you want to optimize your development resources but do not know how to do it. UX consultants will help you effectively prioritize new features and design elements.
UX consultants can advise you on how to measure the effectiveness of ecommerce website design, implement user experience research findings in your product team’s work, and better understand your users’ needs.
When you choose UX consulting, you invest in knowledge. Your team learns to handle in-house processes more effectively, which in return will level up your business performance.
At UX studio, we partnered with many established companies, like HBO, Google, Netflix, and rising startups. In our case study below, we share how our UX team partnered with an ecommerce fashion platform to create a brand new custom ecommerce UX website design and shape its strategy.
Custom eCommerce website design for Société (our case study)
In this case study, we share our story of designing an eCommerce fashion store for Société.
Objectives
We partnered with Société to design an eCommerce store where users could browse and buy collections of selected contemporary design brands.
Our team consisted of four people from the client’s side: head of fashion, head of communications, creative director, digital project manager, and our UX team with a UX designer and researcher.

1. Discovery phase
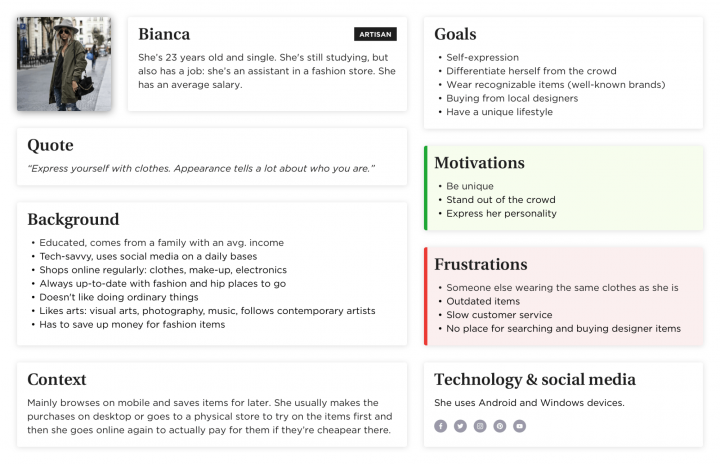
We kicked off the collaboration with user tests to learn about Société’s target audience, motivations, and distractions. As a result of the discovery phase, we’ve created several personas and mapped user journeys that visually illustrated how people navigated through the website.
User journeys helped us to
- Understand how people interacted with competitor websites and what they expected from them.
- Discover peoples’ pain points and learn more about what they felt navigating an eCommerce store.
- Identify functional requirements and gather ideas on how we could improve the eCommerce user experience.

2. Design phase
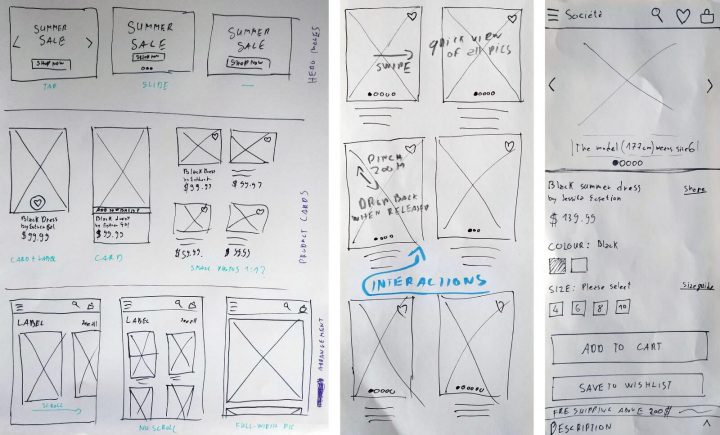
We’ve collected and analyzed all the research and usability testing findings before designing the ecommerce store. At this stage, we used paper sketches and interactive prototypes to validate our design ideas.
Paper sketches are pretty handy when it comes to discussing different solutions and conducting user tests. The images below display wireframes we’ve created during the collaboration with Société.

We iterated the prototype after a round of user tests, which resulted in many valuable discoveries we could use to improve the eCommerce UI and UX.
The followings are user objections and our effective design solutions to help people improve their online shopping experience.
User need
“I always check if there’s a discount first.”
Our design solution
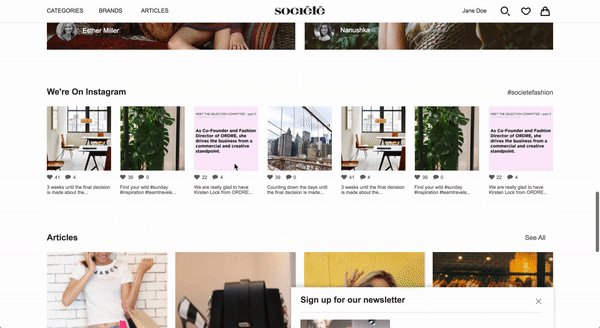
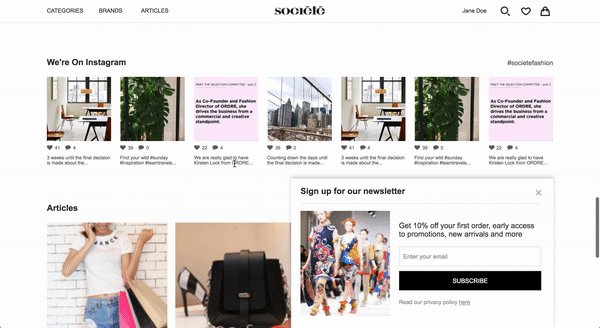
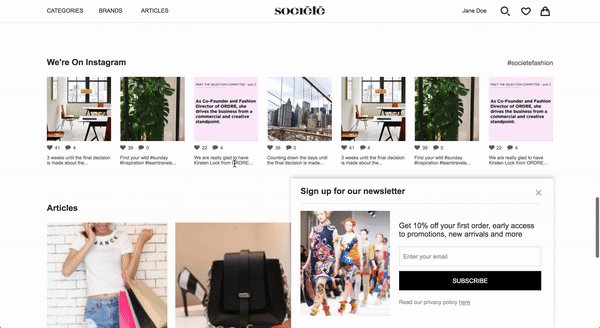
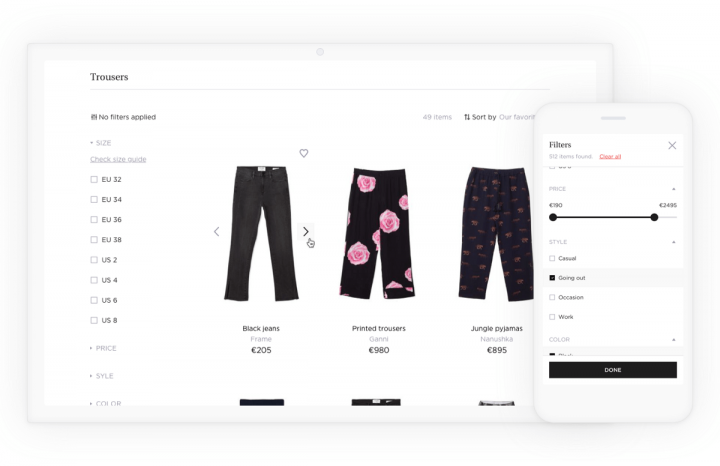
Usability tests revealed that people wanted to get rid of any pop-ups blocking their way. They perceived them as advertisements. Our UX designer created a slightly different modal window that doesn’t appear in the middle but appears from the bottom-right section of the desktop screen.

User need
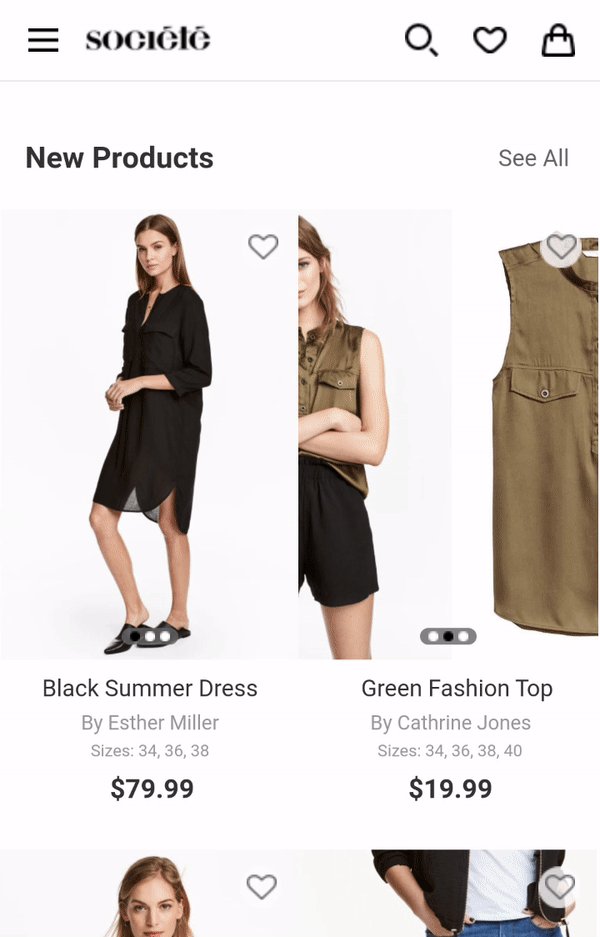
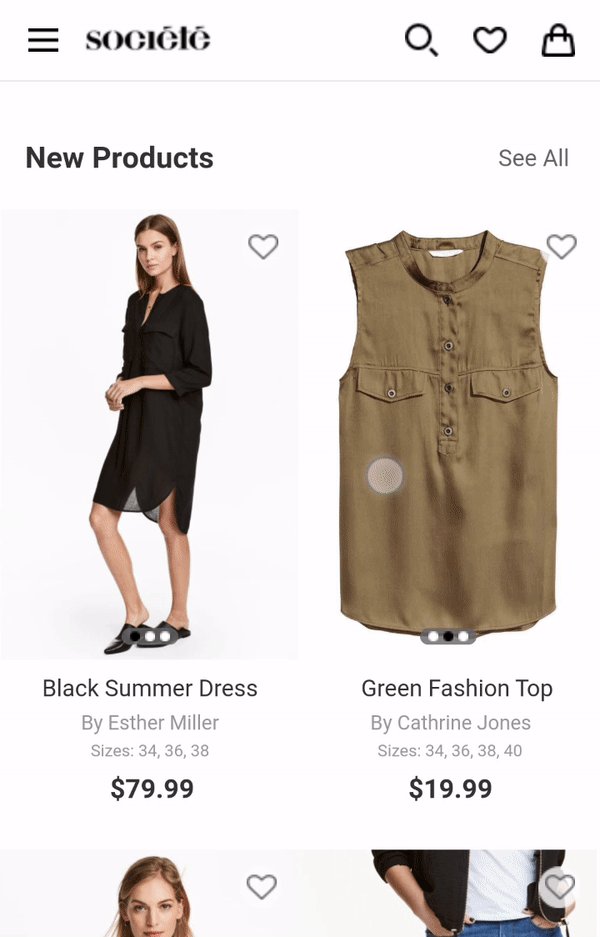
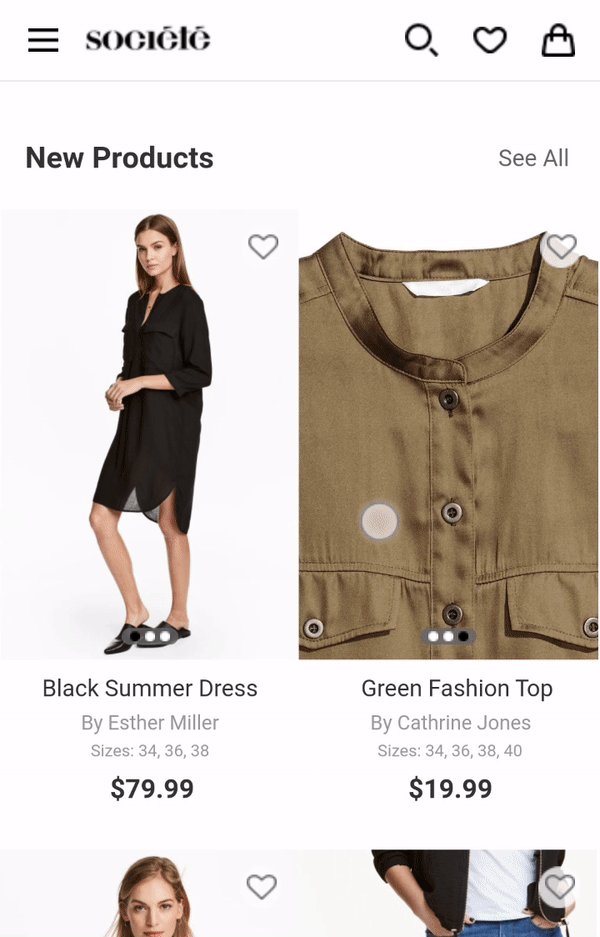
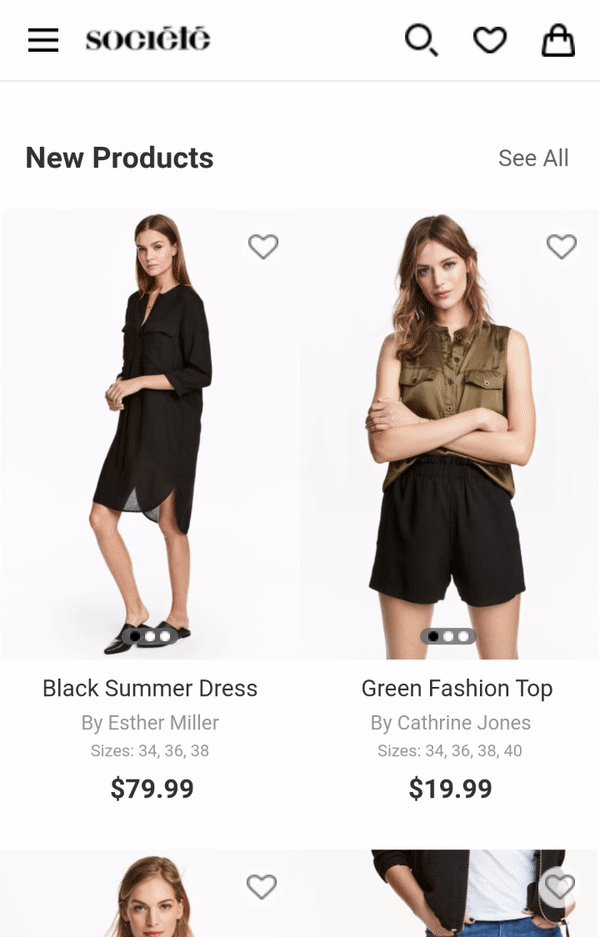
“Let’s say there’s a dress I like and I want to see more pictures. I have to open the description page of that dress to see all the pics, right? It just takes forever…”
Our design solution
We implemented a quick-view solution. It is a simple carousel that shows all the item’s images right from the category page. The users loved it.
User need
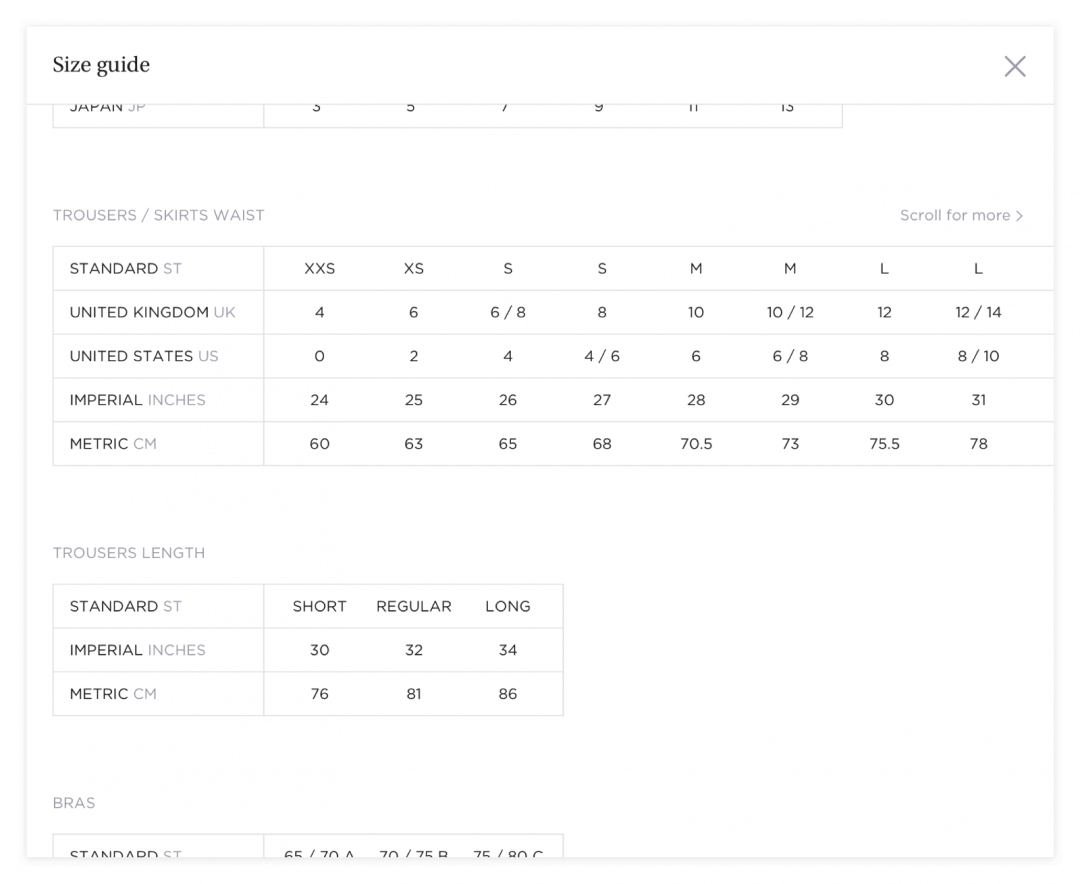
“How should I know the right size when they don’t have a proper size chart?”
Our design solution
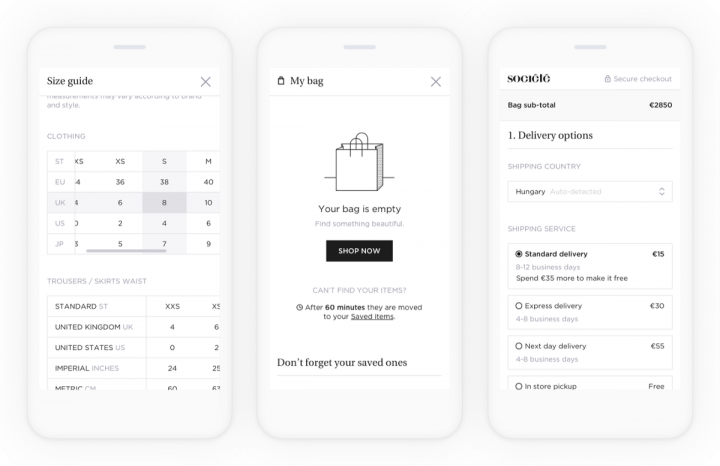
The UX studio team created an accurate, easy-to-use size guide that compares different sizes, including measurements in inches and centimeters.
User need
“No way it’s going to be smooth. Paying for stuff online always gives me a hard time.”
Our design solution
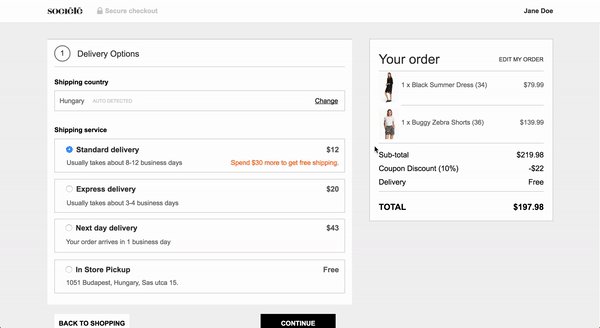
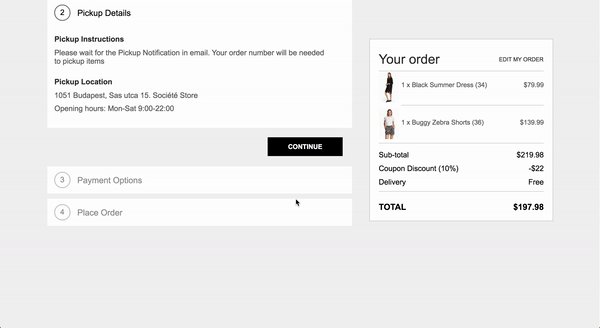
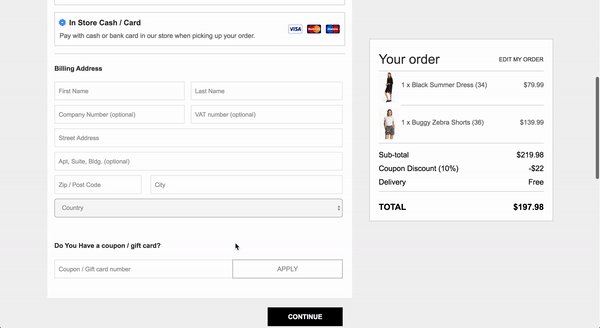
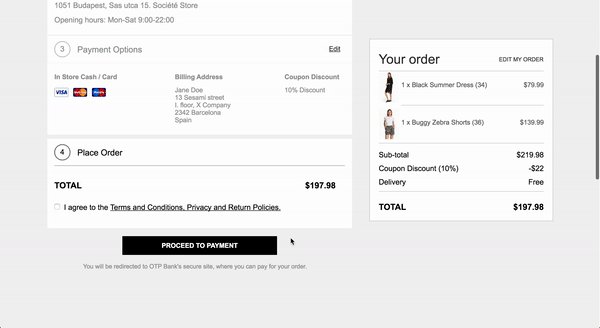
We created a straightforward eCommerce checkout UX with steps that people found easy to understand, including:
- delivery options
- shipping address/pickup details
- payment options
- summary

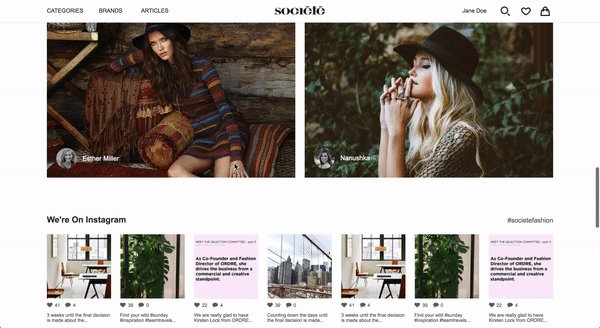
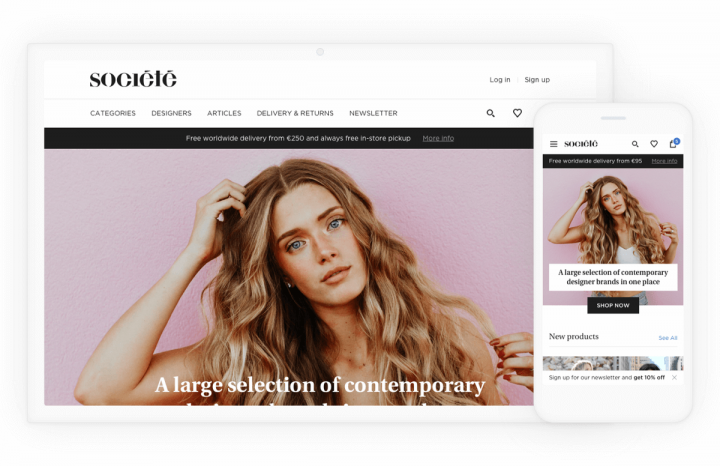
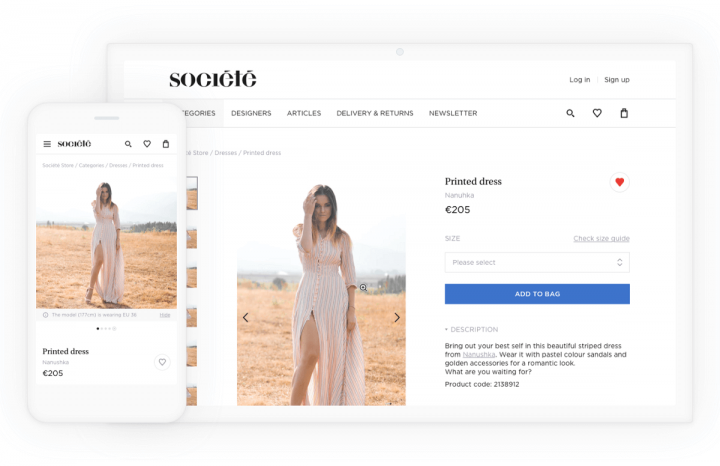
Our eCommerce UX UI design
We followed a mobile-first approach. It’s easier to design pages for smaller screens first. Besides, most of our target audience consumes content mainly on mobile devices.



Ecommerce UX best practices
We enjoyed partnering with Société and working on improving their eCommerce UX. Along the way, we’ve learned the best eCommerce UX practices that we share with you below.
The research is key
You can’t design a powerful eCommerce user experience without learning about actual users’ needs and wants. User experience research is a pivotal method to dive into their motivations and create eCommerce UI people will love to use.
Small things can make a huge difference
Changing the newsletter subscription popup’s position or adding a “secure checkout” label doesn’t seem like significant innovations, but they help address users’ objections. If uncertain, A/B testing can help you reveal the best-performing layout.
Ecommerce checkout UX
We discovered that people perceive the checkout process trustworthy if:
- You inform people it is secure by placing a “secure checkout” label somewhere.
- People can use the interface easily and have an overview of all the steps.
- You mention trusted partner companies, like banks, shipping companies, etc.
The home page layout
Pay special attention to the homepage because this is what users see first, and it is the most important one among the touchpoints. Find out what they want to see there and consider the most essential elements in the eCommerce UX set.
Searching for an eCommerce UX design agency?
UX studio has successfully handled 250+ collaborations with clients worldwide. That’s why we were listed as a top UI UX design agency.
Should you want to improve the eCommerce UX of your digital product, contact us. We will discuss your current challenges and define the next steps.