Contents
With the ever-growing number of mobile apps out there, your application has to catch the users' attention immediately. Here are the 4 core principles for designing mobile interfaces.
1. Ratios
Less object fit into one screen on mobile than e.g. on a web interface. Therefore, we must prioritize contents and functions; we may think in a simpler layout or in dividing it into more screens.
When designing mobile interfaces, we choose the font-size so that it will be readable in smaller displays as well. In practice, this means a larger font-size, because mobile screens have a higher pixel density than monitors. It is useful to experiment with this, so that there won’t be any unpleasant surprises later on.
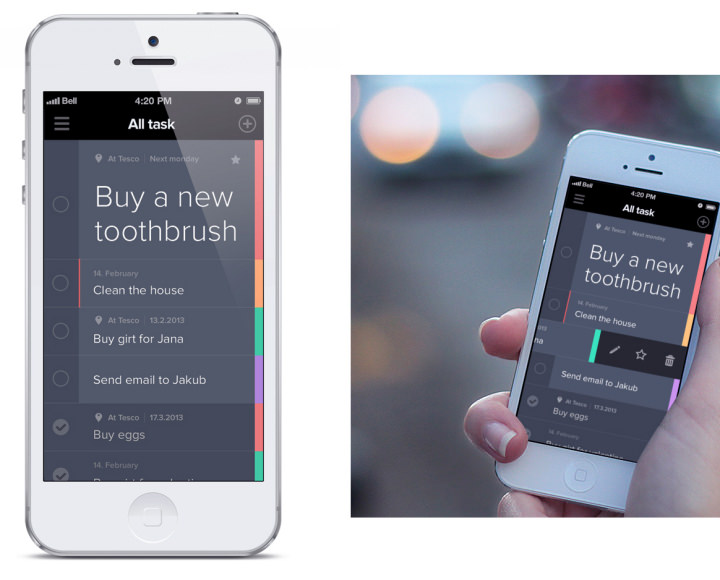
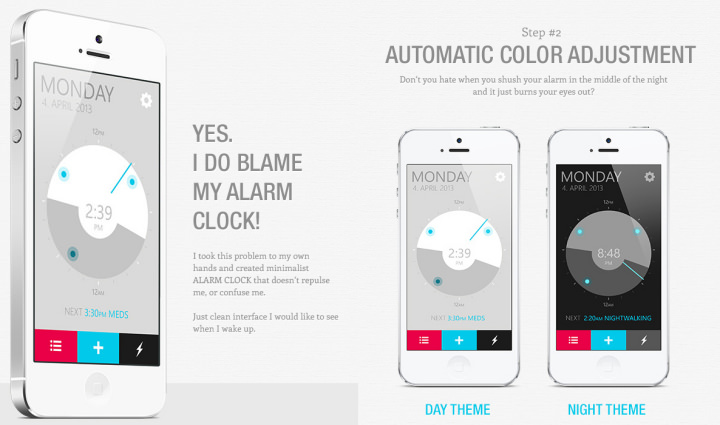
Simple layout and easily readable font-sizes were chosen for these mobile app designs.

 2. Individual Design Language
2. Individual Design Language
Normally, we create an own design language for the applications; this means considering the operating system for which we do the design (iOS, Android, etc.), and as much as possible sticking to its principles, although with slight skepticism. While it might be easier to realize an application with native elements, it might not be the most user-friendly solution.
This alarm clock application has quite a unique design.

In our shoka.me project, we as well design a unique visual for the app.
 3. Various Kinds of Display Sizes
3. Various Kinds of Display Sizes
While designing mobile interfaces, we have to consider resolutions other than mobile, so that our app remains not only useful but aesthetic as well. In order to optimize we must prognosticate the most common cases. Different kinds of devices and different kinds of resolutions of those devices, landscape vs. portrait forms etc. might arise.
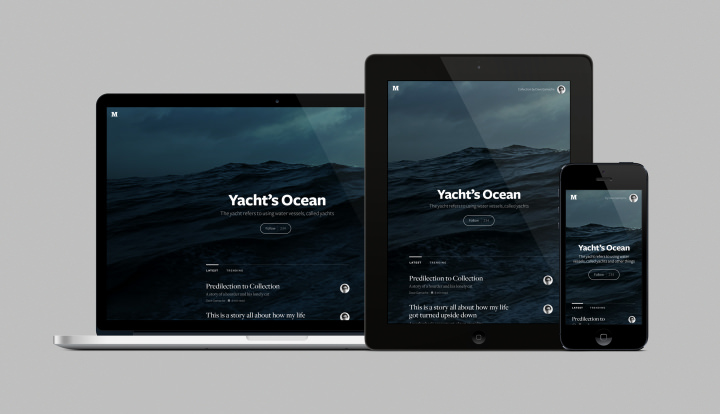
Good example for responsive webdesign is the blog sketch of medium.
4. Tactile and Available Spots
Seeing that with mobile applications we use our fingers to choose from the functions, the size of the interactive spots has great significance. If there are too many small functions or icons next to each other, we cannot comfortably use these. When we are designing mobile interfaces, we must prioritize the functions and only use the most important or most common ones. So make sure to use appropriate icons for your app—the bigger they are, the easier it will be for users to tap them with their fingers.
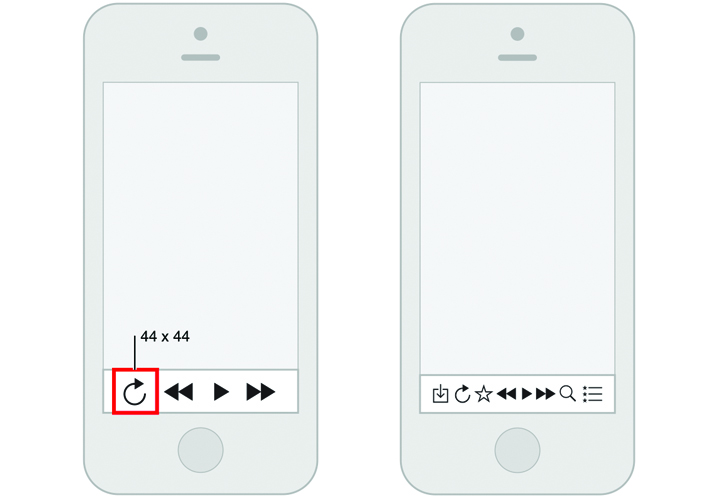
In the iOS Design Guideline there is a confirmed minimal size for the icons and a recommendation for how many to use in the bottom line (picture on the left). Using too many small icons in one line is not recommended (picture on the right). 
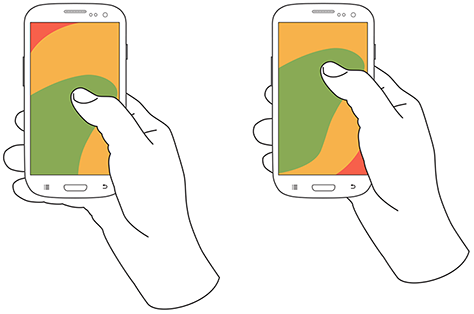
People hold their phones in different ways; most commonly, they hold it in one hand and use their thumb to tap the screen. According to this mode, there are easily and less easily available points on the screen.
When designing mobile interfaces, we are creating an experience specifically for human hands. Therefore, it is best to put the most important functions to the bottom of the screen.
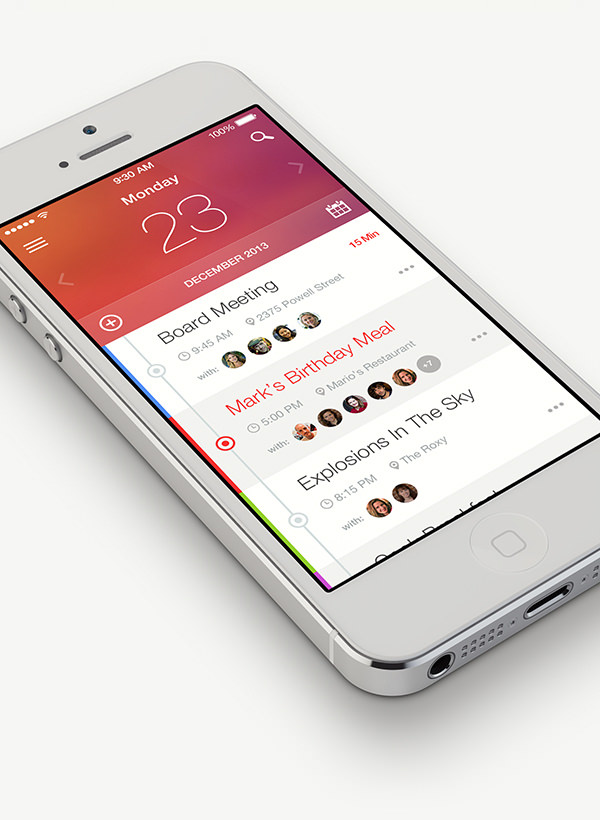
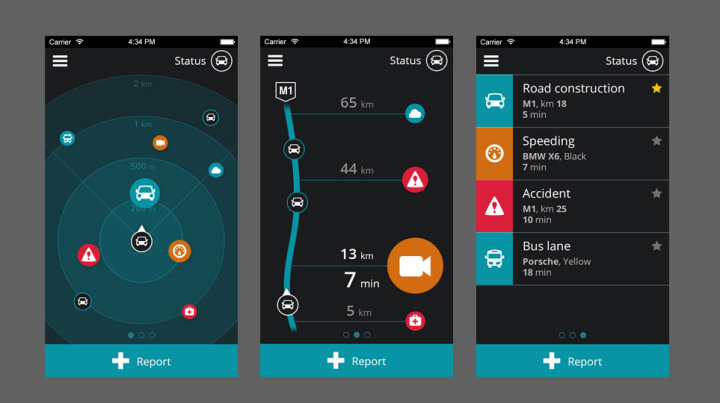
On the example below, the functions are easily available and the size of the icons grants easy tapping.

Do you have experience designing mobile interfaces? Tell us all about it, and leave a comment below!
If you would like to read more about our mobile projects, check out Katica’s case study about mobile UX design, and we also wrote a checklist on mobile-first design!
Are you a Product Manager just starting to learn about user experience design? We have something special for you! Check our free e-book on how you can implement UX in your product: Product Manager’s Guide to UX Design.
Want to learn more about UX in general? We wrote Product Design book introducing all the basics, and more! You can order it with free worldwide shipping now!