Preserving human touch - Designing with Emotion
When we mention Emotional Design, cute mascots or funny error messages appear in the thought bubbles of each member of the audience. Or at least in most of them. This is one of the main reasons why it’s a great idea to go beyond our beloved illustrations and not just study their justification, but explore and search other ways we can ‘design with emotion’.
The mindset of designing with emotion
As ‘human computer interaction’ has not been an alienated phenomena in the last few decades, the term has also lost its kind of relevance as it implies an impossible relationship.
Computers are not barriers any more, but tools that represent us, our brand and our solutions. Webpages and applications mediate between people and we have all the knowledge and technology that makes it possible to uncover the human behind the product - whose aim is to solve a problem or suggest a better solution. Therefore, the keyword I would highlight from the official definitions of Emotional Design is the human touch:
[Emotion Design] “uses psychology and craftmanship to create an experience for users that makes them feel like there’s a person, not a machine, at the other end of the connection”. Aaron Walter
As soon as we understand the approach, the sooner we understand the purpose of Emotional Design in product design that’s far beyond mascots and eye candy empty states. (Don’t get it wrong, we love them!) In this sense we can easily understand why Donald Norman states that the “emotional side of design may be more critical to a product’s success than its practical elements.”
The reason
The mission to add human touch sounds elevated, but it's far more practical if we take a closer look. Simply because if you add some personality to our product, it won’t be neutral! I guess this rings a bell: the worst reaction is no reaction • the opposite of love is indifference • dare to be devisive #wisemoments #almostcoelho
And not being neutral is essential because of (at least) 2 reasons:
- Emotion is linked to our decision-making ability, so don’t underestimate the importance of a 1st impression and the role of aesthetically balanced interfaces.
- An emotional reaction creates a memory imprint which holds us back from repeating negative experiences and reminds us to revisit the positive ones. This is not only good news from the perspective of brand awareness, but also, if we translate it into small interactions and UX matters that aim to teach our people on how to use a certain feature for example.
The approach
There are many other aspects that support the aforementioned, but instead of providing neuroscientific explanations, let’s see the best practices to design with emotion.
Design Persona
Taking the time to create a design persona shows the yellow brick road to a product to which there's a higher change people can relate to.
At this point it not only results in defining aspects that differentiate your product from the competitors or settle the visual lexicon, but also in identifying the tone of voice that consistently goes through all the copies, system messages and even customer service.
User Persona
My personal favourite in user experience design is it’s empathy based approach. At UX Studio we take the time and do the research and interviews to create user persona templates to map up personalities and the context in which users interact with our interfaces. It also helps us brainstorm about all the relevant forms we can get their attention with and create an emotional relation to our product.
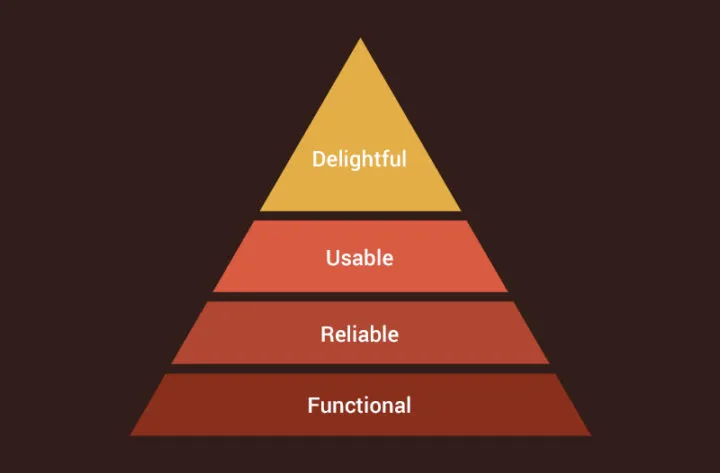
The pyramid of user needs
As we humans have the priority of needs #exceptVanGogh, our product also deserves the same consideration in its own context.
“Emotional Design should never interfere with usability, functionality, or reliability.” Aaron Walter
The pyramid of needs translated into product design is a great checklist and can also help us make the essential decisions when we look at the list of milestones on our product roadmap. According to the model, emotional design elements only belong to the pleasurable/delightful top icing: It’s good to have them but they are not necessary.

However, it seems controversial because it excludes exactly those 2 aspects that I started my argument with: emotionally engaging elements help in decision making and work as reminders of our experiences with the product.
Thus it always depends on the type of product you are working on. For example, in the case of a data sensitive banking app there is no need to add extra fun-features until the bottom layers (function, reliable, usable) are unchecked. In this case, security issues already bear the strong emotion of fear and if the product is functional, reliable and usable it results in strong emotions such as relief and trust which gives a double tick for the top delightful layer.
Customer journey
The ideal solution is a balanced ratio based on conscious decisions why and when something delightful, surprising or simply lovable can come helpful. When creating the customer journey you can brainstorm about the answers you can give to the painpoints of your users. Well-structured onboardings typically serve the purpose of solving the first-time doubts and also have the responsibility to start to connect with your customers, also emotionally. The long list of forms demand a lot of input so it is a nice gesture to say thanks even by a simple but kind pop-up. Decision points typically cause a hard time (eg. at a checkout), unless we empathise with the situation and help the users go through the process.


Emotional Design toolkit
“Emotional design isn’t just about copy, photos, or design style: it’s a different way to think about how you communicate” Aaron Walter
The former practises can help you identify the answers for the ‘where’ and ‘when’. Now let’s see the ‘hows’ in a quick list:
- Tone of voice: Basically the tone of voice is the most simple, handy and universal tool to practice emotional design. Find your style by the help of creating a design persona and user persona to use the language that can create connection. It doesn’t necessary need to be superfunny. Just simply use the lingo of your customers because the point is to sound human and not like a machine. Typical touchpoints: Action Buttons, Push notifications, Loading Pages, Error messages etc.

- Illustrations are simply aesthetically pleasing and can put a smile on everyone’s face that can sometimes compensate your handicaps for example in the case of error messages. They also help you stop the quick userflow for a second to pay attention to the actual message.

- Mascot: It’s seems like an easy and classic solution of emotional design to represent your brand persona with a character, but finding the right mascot is not always solved by big cute eyes.

- Microinteractions: The way your design elements interact with your people can add personality to your product as well. Make it smooth and playful and help the userflow this way. Tapping on a simple action button can also become enjoyable and funny.

- Randomness: Using the same message box all the time can make things boring. It’s way more human to communicate with diverse language solutions for instance in the case of a simple Welcome message.
- Surprise: Surprise causes a high emotional impact and it can not only be accomplished by the former randomness, but also by applying a solution that your customers would not expect you to do. Who would think that vegetables will appear on the pricing page of a collaboration tool?

- Customisable features: We love when objects have stories, especially if we are part of those stories. We can be attached to even unnecessary things easily if they represent our personality somehow. Letting users customize small features of your product can not only create the emotional gist, but also start a word-of-mouth chain.

Do you have any other forms how you can communicate with emotional design in mind? Let us know and extend the list together!



