Competency Management In 5 Steps: Map Your Team's Skills Visually
Product designers are experts with a very diverse toolkit. Competency maps help assess a designer or researcher’s unique combination of capabilities to find out where they are and where they are going. Good team competency management is key for high-quality work, so we recently mapped the whole team. In this article, we present a step-by-step guide on how to do it yourself.

We at UX studio love learning. Each member of our team eagerly improves their own skill-set all the time. As a company, we aim to make sure everyone gets to develop themselves in the areas most important for them.
In an effort to improve competency management in our team, we wanted to create a personal competency map for every person at the company.

The competency map shows where each person stands in terms of each skill, showing which areas they should focus on. It will also help later when they want to track their progress in developing those skills. The maps serve goals not only on a personal but also on a team level for team leaders because they can get a better overview of the team skill-set as a whole.
Competency maps can benefit any team, product, or otherwise. Follow the five steps described below and learn to design your own competency map in no time.
Step 1: Set up a list of key competencies.
Just to make it clear: product designers have come to no universal agreement on their key competencies. Besides, the competencies change constantly, and so should your competency management. Find tools and adapt them to your needs. We did exactly that here at UX studio.
Ultimate lists and expert articles about basic UX and product design competencies fill the internet. Dr. David Travis wrote a great article about the competencies of user experience that we liked. Also, the product team at Vend seemed to have used a similar method for their mapping activities. So, based on these two approaches, we created our own tool and are sharing our experience here.
As a first step, we listed fourteen key competencies we use more or less during all product design projects. Based on years of experience in our team, they include:
- General User Research
- User Needs Evaluation
- Usability Evaluation
- Metrics and Measurements
- Information Architecture
- Prototyping
- Interaction Design
- Visual Design
- Writing
- Client Management
- Professional Cooperation
- Business and Strategy
- Development
- Workshop Facilitation
Naturally, teams all come in different forms. The above competencies include those we find most useful for our work. In teams of other types or domains, the list and hence competency management itself will likely look completely different.
So, don’t hesitate to rewrite all this. This aims to give a holistic understanding of what your team members must know.
Step 2: Define what those key competencies mean in practice
What do those competencies mean in practice? We identified skills and actions showing someone has it or not.
We defined the following lists of knowledge and skills you should be familiar with in terms of each key competency:

If you want to copy/paste this list, you can find it here.
Step 3. Set up different levels of knowledge.
Now we have finished with some basic goal-setting toward improved competency management, we now need a scale.
This serves to measure each individual’s knowledge level in these areas. It will also set a good framework for discussion to help people identify their strengths and weaknesses. Return to it and assess the progress over time.
Six levels to measure the level of knowledge:
- 0 - Completely unfamiliar: Doesn’t understand the competency.
- 1 - Novice: Understands the competency and its importance.
- 2 - Advanced Beginner: Demonstrates this competency under supervision or with encouragement.
- 3 - Competent: Demonstrates this competency independent of supervision or encouragement.
- 4 - Proficient: Encourages or supervises others in this competency.
- 5 - Expert: Develops new ways of applying this competence measured on the world stage.
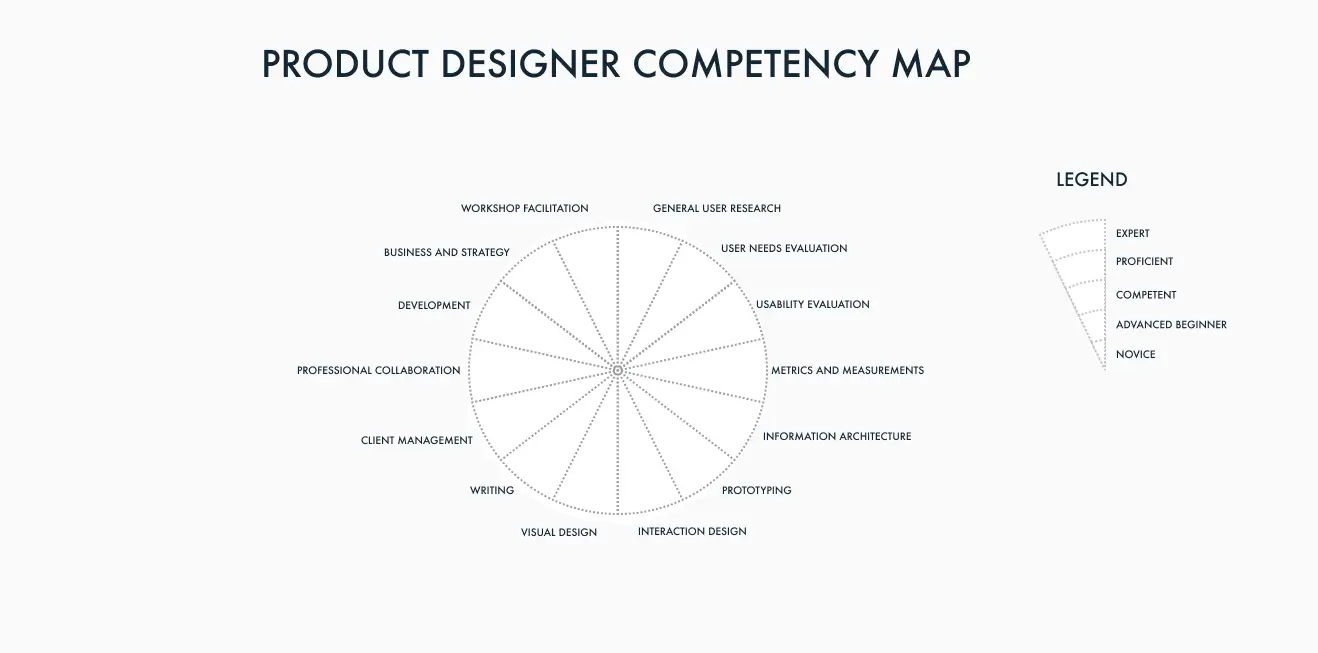
You can see the empty competency map here. For our team, I created this and the colorful maps in Sketch. In case you don't use software like Sketch or Figma, or you aren't that confident in your design skills, I suggest you start with a simple spider web / radar chart using Excel or simple online tools like Vizzlo.

Step 4. Assess each team member using a competency map
Congrats! You’ve finished designing your competency mapping tool! This marks major progress for improving competency management. Now try it out, use it, and change it if needed.
Here, I share our experience and method for applying it. Feel free to find your own way.
We needed each team member to give their own input, but also some others to give their own assessment of the person. So, we did the following:
- We created a Google form with the list of competencies and levels.
- We formed groups of three and asked everyone to fill out the form for themselves and two others they had worked with in the past months. (Learning that novices tend to overestimate and experts tend to underestimate their competency, we realized that we get more objective results if we mix them.)
- We discussed the results, similarities, and differences during one-on-one meetings with the studio leader.
- We added the final conclusions to the map.
- Discussed three to five possible competencies they want to improve in the following months.
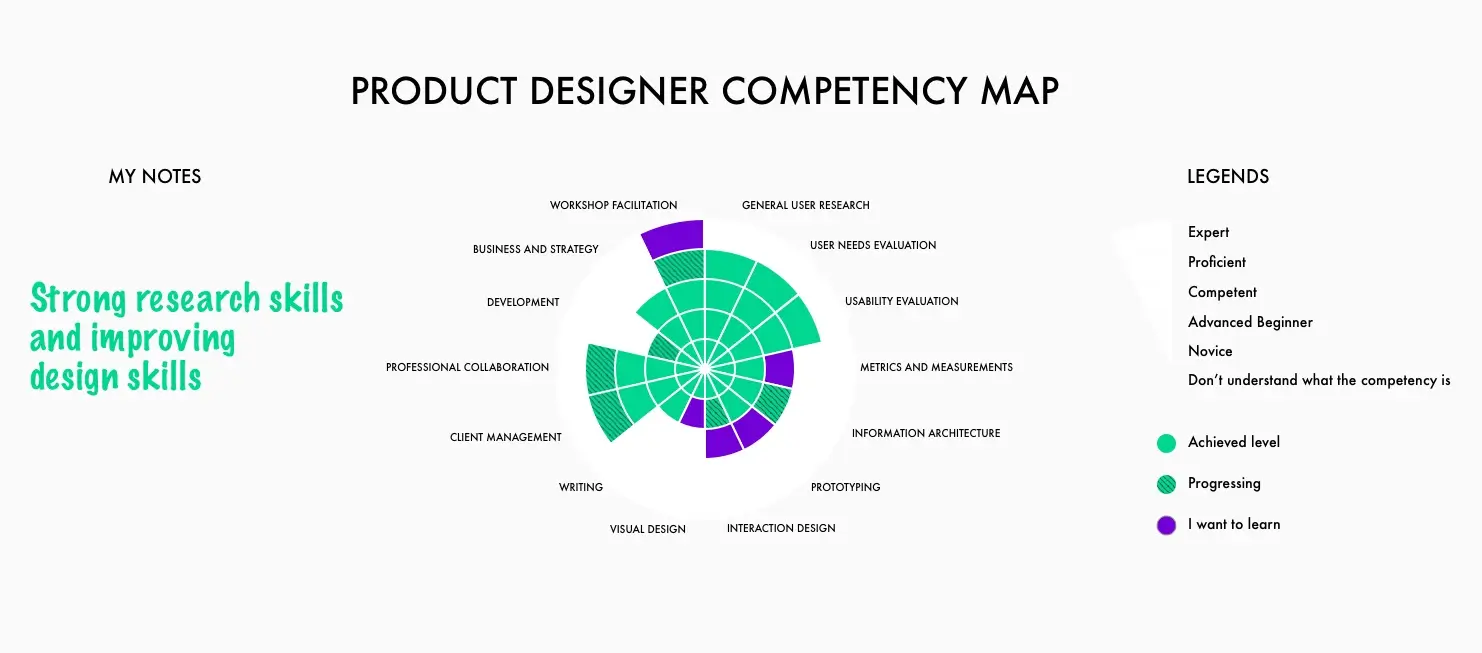
The final result looked like this:

Step 5. Competency prioritization: Synthesize the results with product life-cycle
Now every team member has their map, which skill development should you focus on first? How can you determine the most crucial areas of expertise for your team to have right now?
According to the Lean Analytics book, we can define five stages (empathy, stickiness, virality, revenue, and scale stages) for a product lifecycle.
As you go through those stages, you’ll need different competencies. Therefore, it might make sense for a team leader to change the team or improve your team members’ competencies accordingly.
Empathy
This stage identifies the real problem and real solution. It also addresses the question: Will anyone care? At this stage, you basically need “user needs and evaluation” competency, someone to learn the domain knowledge, do competitor research, field research, and interview the potential users. They must also easily summarize and transfer the learnings to the team with user personas, jobs-to-be-done sentences, or customer journeys.
Stickiness
Get the maximum amount of validated learning about customers with the least amount of effort. In other words, experiment with an MVP and quickly validate or, most likely, invalidate your assumption. You definitely need a proficient level of information architecture, prototyping, and interaction design competencies to create prototypes, visual design, and development skills to make it an MVP, and usability evaluation to learn from the feedback.
Virality
This simply involves starting user acquisition and growing the user base. “Metrics and measurements” forms one of the basic skills at this stage, so learn what to do, measure, and make conclusions. Also, bring all the other skills from the stickiness stage.
Revenue and Scale
Starting to charge people and scale the product basically requires all your team’s competencies, especially the “Business and Strategy” for product feature prioritization. Don't hesitate to read our article about prioritization techniques to learn more.

You need different competencies as you go through the product lifecycle stages.
Your personal to-do list: How to get started with competency management?
1. As a product owner building up your own product team,
- Determine your stage in your product lifecycle
- Choose possibly necessary competencies and hire accordingly.
- Improve your team members’ competencies by considering the next stage of your product’s lifecycle.
2. As a design lead managing your own team,
- Copy this form and ask each team member to complete it for themselves and two others they work with.
- Discuss the results one-on-one to objectively identify areas where the rating differs and where they want to improve.
- Visualize the competencies in a map for everyone individually.
- Find patterns for the whole team and organize learning possibilities for them. This might take the form of a course they participate in as a team or proficients who can teach the beginners. You might need another person to cover some of the needed competencies for your team.
3. As a recruiter,
- Use the competency descriptions listed above for writing job postings.
- Use the competency areas to search for designer portfolios.
4. If you are or want to become a product designer,
- Use the tool as a benchmark to define the needed competencies.
- Map out your own and define areas for improvement; visualize it.
- Use the map and the list of competencies in your portfolio
Take the next step to improve your website’s UX
UX studio has successfully handled 250+ collaborations with clients worldwide.
Is there anything we can do for you at this moment? Get in touch with us, and let’s discuss your current challenges.
Our experts would be happy to assist with the UX strategy, product and user research, and UX/UI design.



