Goal
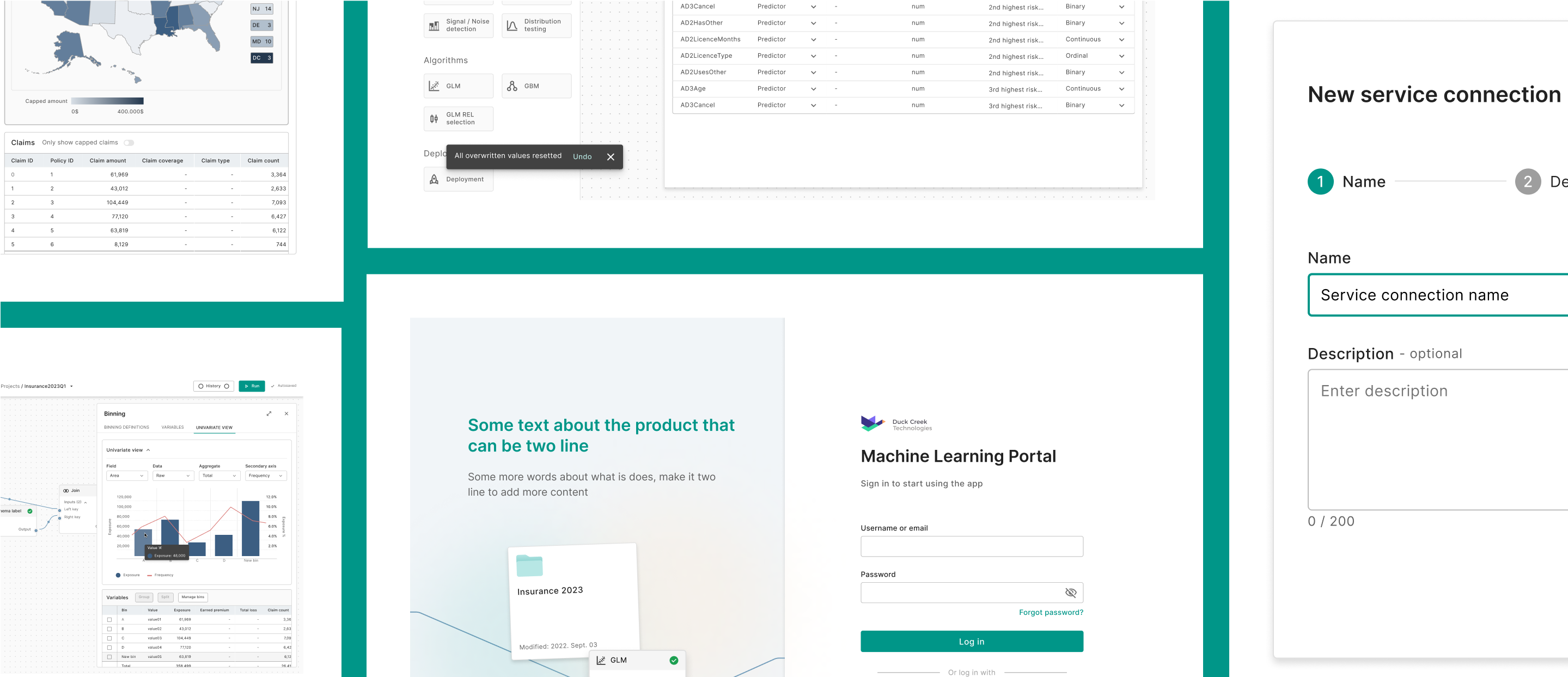
The collaboration focused on the implementation of an AI-assisted predictive model creator used by actuaries to calculate insurance risks. Our main goals were to integrate these new AI-assisted features seamlessly into the existing Duck Creek Machine Learning software, and create a user-friendly, low-code environment for all available features.
Challenge
When we joined the project, the AI risk modeling tool relied on a lot of manual coding. We created a more intuitive design that required less technical know-how from the user end. Our adaptability, deep dive into AI, and holistic approach to interconnected product modules led to a smooth and quick collaboration.
Outcome
By refining the UX and delivering key research, we transformed Duck Creek’s ML platform into an accessible tool—paving the way for a brand-new business segment.