UI trends 2026: top 10 trends your users will love
The UI trends in 2026 highlight a deeper connection between humans and the technology they use, where responsiveness, inclusivity, and creativity come together.
This new era of user interface trends goes beyond polish for a more purposeful approach. UI designers are now crafting experiences that adapt to user needs and express personality. From Liquid Glass aesthetics to neo-brutalist expression, the latest UI design trends skillfully challenge conventions.
Let’s see the top 10 trends defining this year.
.png)
Our top 10 UI trends of 2026
1. Hyper-personalized experiences
Interfaces are moving beyond simple recommendations. With the use of AI, products are learning to anticipate needs more accurately by adapting layouts, content, and notifications based on behavior, context, and habits. The goal is to make digital products feel dynamic rather than passive.
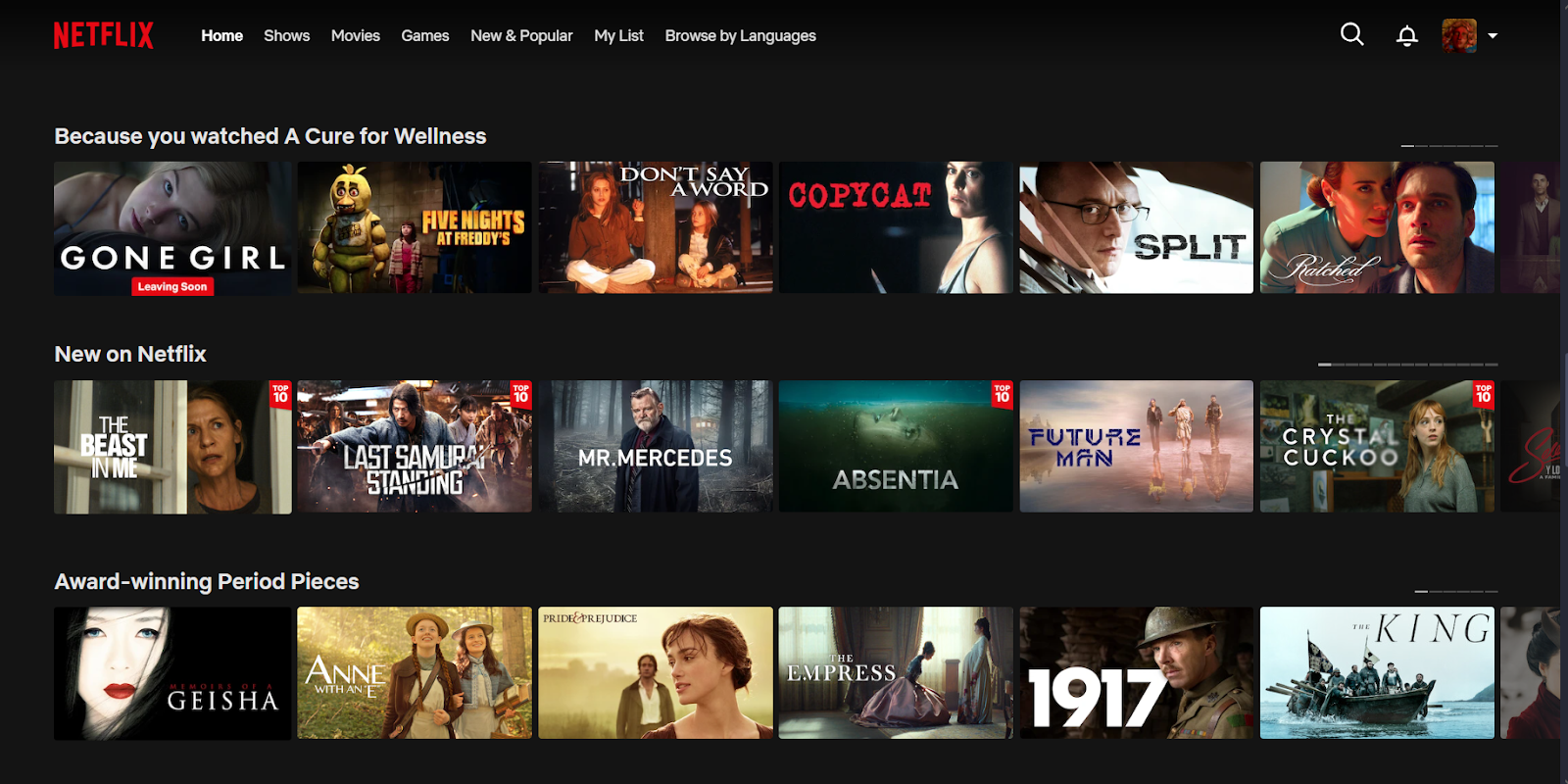
Netflix provides a clear example of this approach. They’ve added significant updates to their foundation model to recognize user needs and even predict future behaviors. On the UI level, Netflix doesn’t just recommend shows based on behavioral data but even goes as far as to customize the thumbnails each user sees, highlighting action-packed scenes for thriller fans or emotional moments for romance lovers.

2. Conversational and multimodal interfaces
Voice, chat, and gestures are becoming more natural, but not every situation calls for the same mode of interaction. The best experiences combine them intelligently:
- speak when it feels natural
- type when precision is needed
- interact visually when speed matters most.
Multimodal design creates a smoother, more intuitive flow that respects the user’s context and environment.
By offering multiple ways to interact, multimodal design enhances accessibility, usability, and engagement for a wide range of users, including those with specific sensory needs. This flexibility leads to smoother, more enjoyable experiences that increase adoption and differentiate products in crowded markets.
For example, in a smart environment for workers (e.g., a warehouse), an adaptive UI would switch to only vocal mode when the worker is handling fragile objects, to avoid distracting with visual or gesture UI. When the environment becomes noisy, the system may fallback from voice and graphics to only visual feedback to maintain usability.

3. Graphical-first interfaces: interaction without words
While voice and chat interfaces have become increasingly popular, they can also introduce friction. Misinterpreted commands, awkward phrasing, or overly long explanations often slow users down. While conversational interfaces are highly context-dependent, graphical-first design brings immediacy and control, letting people drag, tap, or adjust elements directly without needing to describe their intent.
Spotify’s gesture-based navigation captures this perfectly. Users can swipe, tap, or drag songs to reorder, queue, or adjust playback. The interface communicates meaning through motion and touch, offering precise control while avoiding the misunderstandings that often come with voice commands.

4. Accessibility as a top priority
With guidelines like the EU’s WCAG 2.1, most modern UI trends prioritize accessibility from the start, making it an integral part of the design rather than an afterthought.
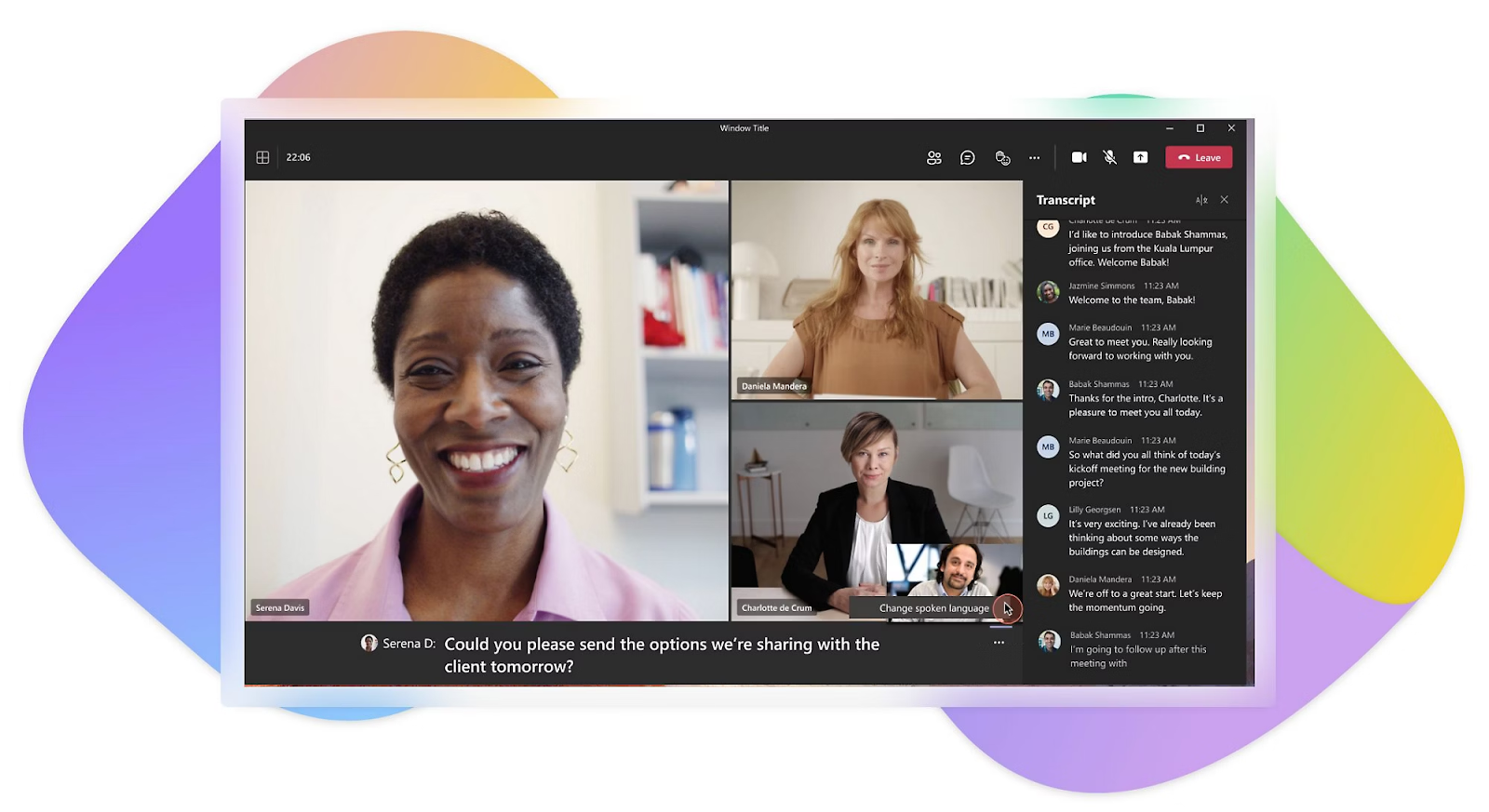
Microsoft Teams demonstrates this approach by combining live captions, high-contrast modes, and full keyboard navigation within a polished, professional interface. It shows that inclusive design does not mean compromising on aesthetics. Thoughtful accessibility can enhance usability while strengthening a product’s visual identity.
Start by exploring strategic color use in your UI/UX designs.

5. Alive and responsive interfaces
Interfaces are starting to feel alive, reacting to user input with motion, texture, and subtle feedback. Google’s latest iteration of Material Design, called Material Expressive, focuses on dynamic motion and tactile response. This evolution reflects a broader 2026 shift toward design that feels more sensory.
Google’s expressive Material Design elements in motion.
6. Minimalism with microinteractions
Minimalism isn’t going anywhere, but it’s evolving. Instead of static simplicity, designers are adding small, purposeful details that make an interface more responsive. These new UI design trends balance calm layouts with subtle microinteractions that confirm actions or guide focus.
According to Dan Saffer (a leading voice on microinteractions), each microinteraction consists of four components: trigger (the event that starts it), rules (how it behaves), feedback (what the user sees/hears/feels), and loops & modes (how it repeats or changes over time). Consider all these elements in your design.
Webflow content designer Naja Wade further highlights that microinteractions are not just utilitarian: they’re also used to infuse personality and delight into a digital experience. By giving real-time, context-sensitive responses to user actions (such as a “like” animation, or a pull-to-refresh motion), they help make the interface feel more intuitive and enjoyable. So, have fun with them!

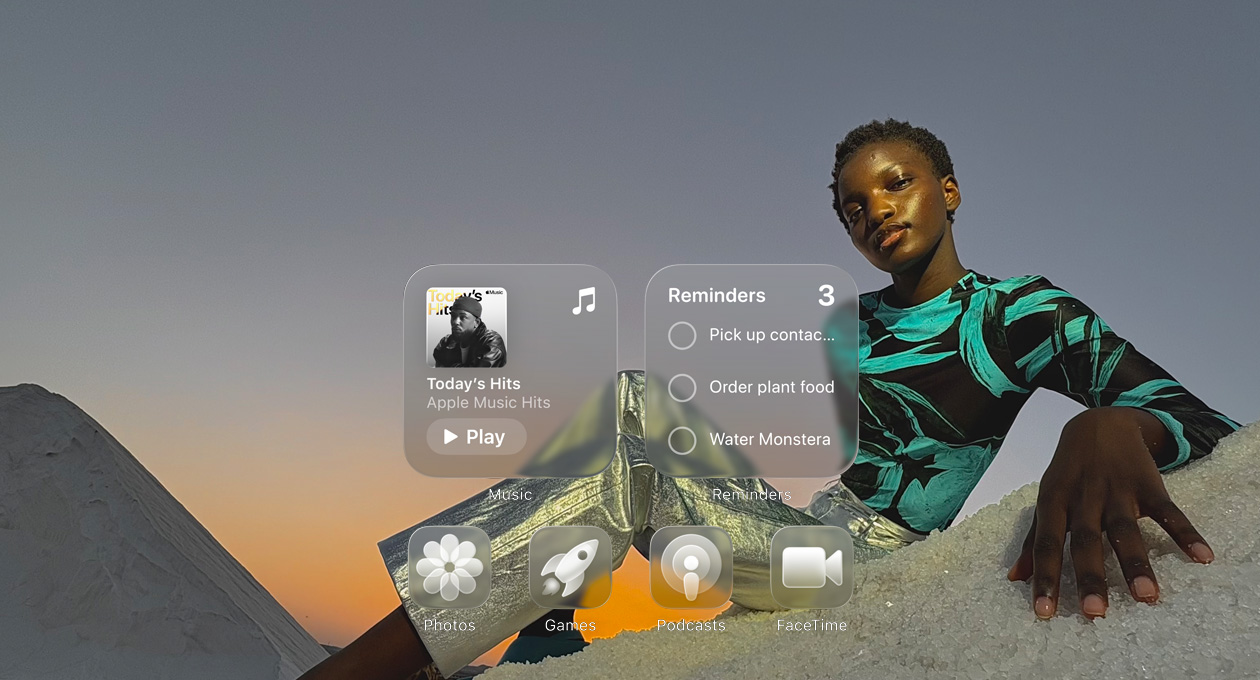
7. Liquid Glass
One of the latest UI trends for 2026 is “Liquid Glass.” Inspired by Apple’s evolving design language, it reintroduces depth, translucency, and motion in a way that feels both futuristic and familiar. Surfaces appear fluid and dynamic, reflecting light and color as users move through them.
Instead of flat cards, designers are layering translucent elements, creating a sense of motion and atmosphere. The effect brings interfaces closer to the physical world, blending clarity with a hint of playfulness. Expect to see this aesthetic influence dashboards, mobile apps, and even AR interfaces over the next few years.
In your exploration, don’t lose sight of accessibility standards: liquid glass has been criticised for making text harder to read, especially in direct sunlight.

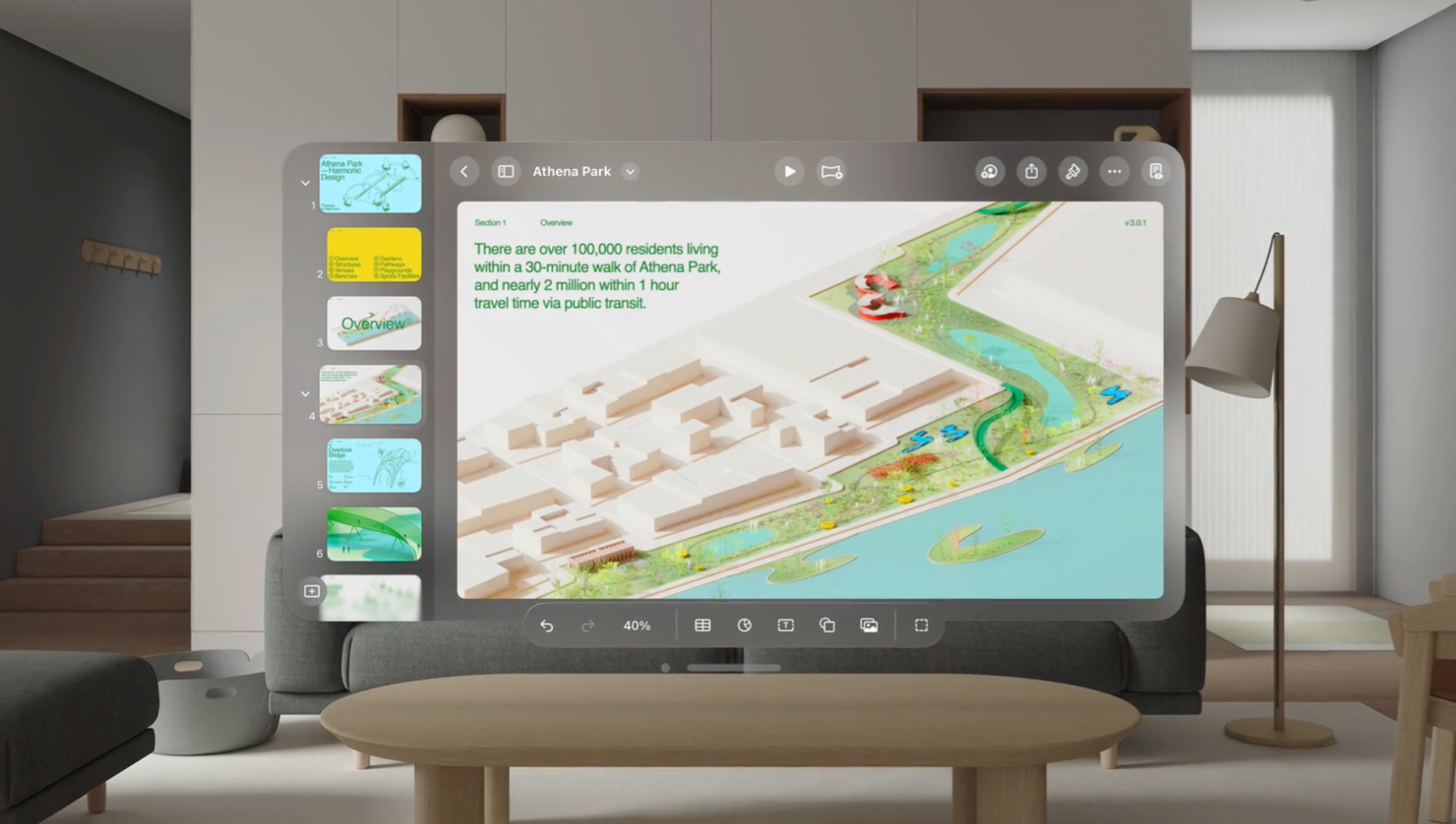
8. Spatial design
Spatial design is evolving fast. The Apple Vision Pro introduced floating “windows in space” in 2023, pushing UI designers to think beyond flat screens. Now, Valve’s Steam Frame is bringing spatial computing to a hybrid model, blending VR apps with traditional 2D software. Its gaze-aware streaming encourages interfaces that adapt dynamically to where users look.
Hardware choices are shaping the UI too. The Frame’s monochrome passthrough favors high-contrast spatial elements, while low-latency wireless streaming and an open ecosystem (SteamOS, ARM apps, sideloading) allow complex, flexible workflows. Designers can experiment with floating panels, 3D previews, or multitasking setups around the user.


9. Data-driven visual storytelling
Data is transforming from static dashboards into interactive narratives. Animated, scroll-based storytelling ("scrollytelling") helps users understand complex information at a glance. This shift is one of the strongest UI trends 2026 will bring to enterprise and analytics products.
Some financial and analytics platforms are now using animated story flows that guide users through insights step by step, highlighting trends, comparing metrics, and visualizing change dynamically. Instead of charts, users get an experience that tells a story.
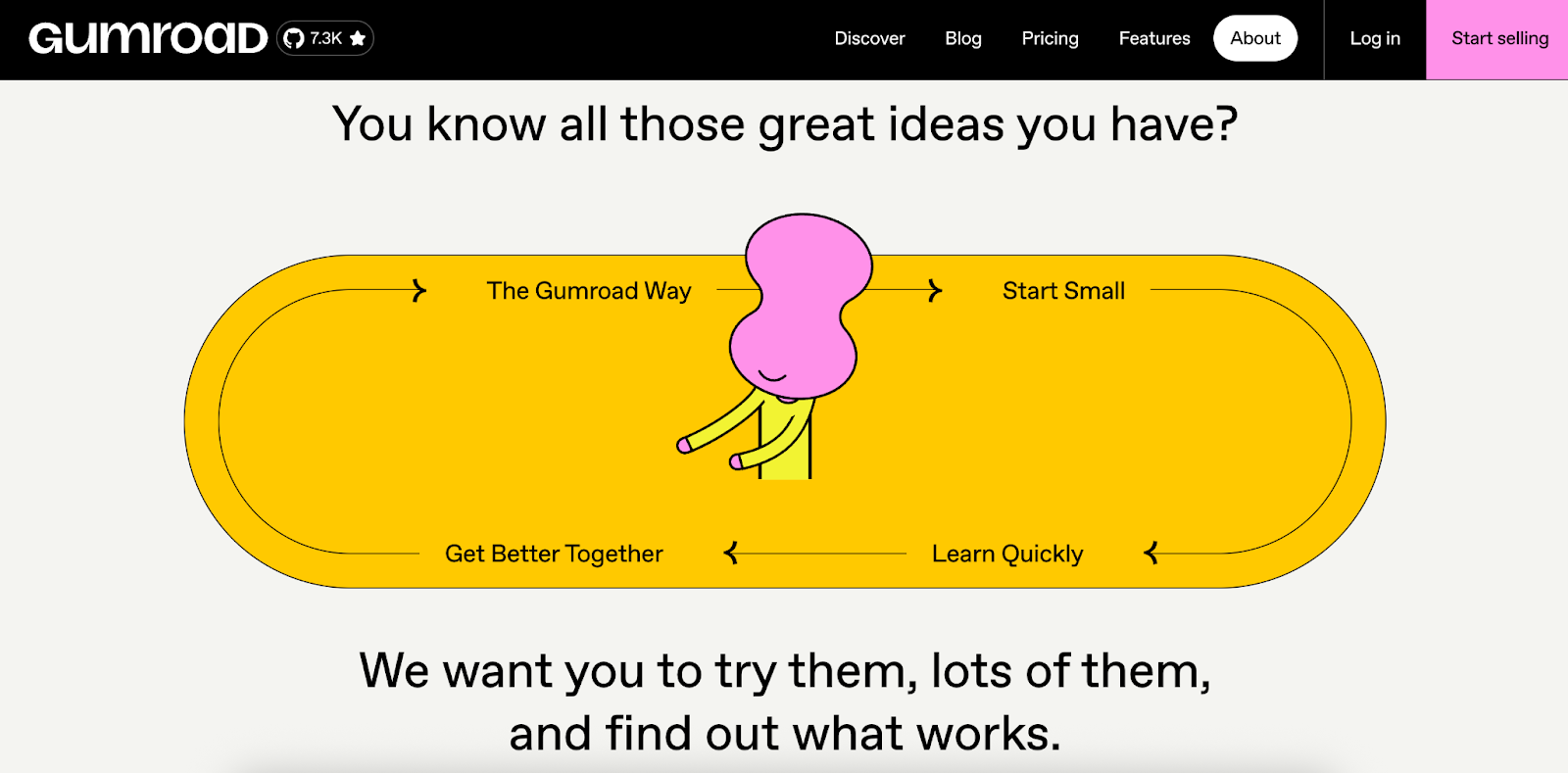
10. Neo-Brutalism: breaking the rules with purpose
Bold, experimental design is back, this time with intent. Oversized typography, high-contrast color, and expressive layouts inject personality and energy into interfaces while keeping them functional. Sometimes, the best way to get attention is by breaking a few rules and challenging what feels familiar.
Gumroad is a great example. Its raw aesthetic and unconventional layouts feel rebellious compared to polished corporate designs, yet that’s what makes it work. The result is a bold identity that proves good design doesn’t have to play it safe.

+1 Zero-UI: minimalistic voice and gesture-based design
As UIs become more intuitive, the trend toward "invisible" or Zero-UI focuses on gesture- and voice-based controls that reduce visible interface elements, creating a more seamless experience, especially on wearable devices and in augmented reality. Screenless functionality is expanding as consumers desire time spent away from phones, laptops, tablets, and other devices.

Final thoughts
As we look ahead to 2026, we’re entering a stage where every interaction, motion, and gesture is a chance to make the digital world feel a little more human-friendly. And that’s where the real future of design begins.
We at UX studio have 10+ years of product design experience and our own digital product line, so we know a thing or two about what it takes to build intuitive platforms with future-ready UI.
Our clients choose us for our flexibility, deep SaaS industry knowledge and ability to focus exclusively on their project.
Need a partner, not just an agency?
- Check out our case studies
- Get in touch with us

Credits
This blog post was written by Brunno Andriani, UX/UI designer
Fact-checking by Agustin Diaz, UX/UI designer
Editing by Dr. Johanna Székelyhidi, marketing manager



