A drag and drop felületek hét állapota
Azt gondolnánk, hogy a JQuery korában egy drag-and-drop felületet összerakni már gyerekjáték. Az elmúlt időszakban több magyar alkalmazás drag-and-drop felületeit teszteltük, többek között a MiniCRM, a Brickflow és a Protopmail felületeit is. Azt tapasztaltuk, hogy a magyar felhasználók többsége weben még sosem talákozott drag-and-drop megoldással, ezért nehezebben ismerik fel hogyan kell kezelni. Nyugatra a helyzet jobb, de az amerikai piacon sem lehet megúszni az alábbi hét állapot figyelembe vételét a tervezés alatt. A részletesen kidolgozott interakciókkal több munka van, de cserébe a felhasználók gyorsabban megértik az alkalmazást és többször visszatérnek használni.
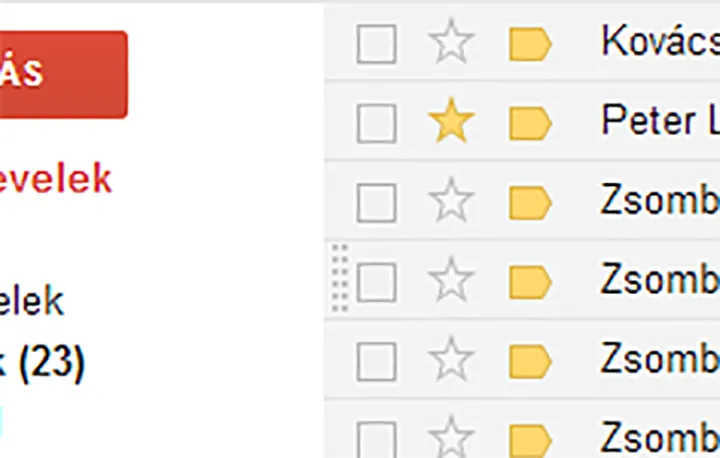
1. Egyből legyen látható, hogy meg lehet fogni
A huzogatható elemnek mindenféle interakció nélkül is mutatnia kell magáról, hogy meg lehet fogni és arrébb lehet rakni. Erre a régóta kialakult konvenció a recés felület.


2. Hover és kurzor. De melyik?
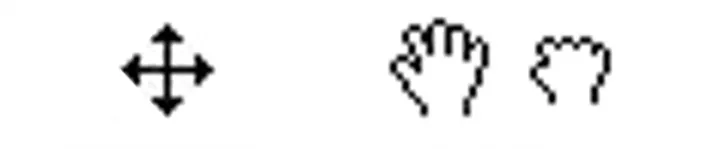
Ha a mozgatható elem fölé viszem az egeret, akkor ismételt megerősítést kell kapnom arról, hogy fel tudom emelni azt. Egyrészt érdemes valamilyen hover effectet használni (pl. élénkebb szín), másrészt fontos, hogy megjelenjen egy olyan kurzor, amit a felhasználók egyértelműen a drag-and-drop interakciókhoz kötnek. Ebből két féle terjedt el, a nyilacskás (move) és a kezes (drag).

A kettő közül a kéz óriási előnye, hogy van különbség a hover és a drag állapot között, vagyis a felhasználó visszajelzést kap arról, amikor megragadja az adott elemet. Épp ezért mi ennek a használatát javasoljuk.
3. Short click és long click
Hiába néz ki mozgathatónak, hiába van hover effekt és kurzor, a legtöbb felhasználó elbizonytalanodik a drag-and-drop felületek láttán. Először általában csak egy félénk kísérletet tesznek, és kíváncsian nézik mi fog történni az első kattintás hatására. A tesztjeink során két típust ismertünk meg: aki egy egyszeri gyors kattintást csinál (short click) és aki hosszan lenyomva tartja az egér billentyűjét (long click). A felhasználók nagy többsége él valamelyikkel még azelőtt, hogy elkezdené mozgatni az elemeket. A probléma az, hogy a legtöbb divatos JavaScript framework nem kezeli ezeket az eseteket: short clickre nem történik semmi, long clickre is csak akkor, ha elmozdítom az egeret, amit a tesztalanyaink szinte sosem tettek meg az első kísérlet alkalmával.
A feladat tehát kezelni ezt a két esetet:
- rövid kattintáskor mozduljon meg az elem, majd egyből hulljon vissza a helyére
- hosszú kattintáskor a kurzor mozgatása nélkül is mozduljon meg az elem és maradjon az elmozdított állapotban

4. Drag és move
Amikor elkezdünk mozgatni valamit, akkor annak megváltozik a pozíciója a kurzorhoz képest. Vagyis a mozgatás elején, a kattintás után van egy kis mozgás, ami azt az érzést kelti, mintha az elem felemelkedne. Ezután már csak a kurzort követi az elem. Elterjedt konvenció, hogy a mozgatott elem átlátszó. Figyelni kell arra is, hogyha a mozgatott elem túl nagy, és ezért nehézkes a mozgatás, akkor egy kisebb stilizált mása jelenjen meg mozgatás közben.
5. Landing area: hova rakhatom le?
Fontos látni, hogy hova lehet lerakni a felemelt dolgot.

Sokszor nehéz eltalálni egy adott területet, mert az egér mozgatásával a landing area folyamatosan más helyre ugrik. Ez főleg akkor fordul elő, ha több kicsi elem van egymás mellett. Ilyenkor a felhasználó csak az idegesítő villogást látja. Ez könnyen megszűntethető, hogyha időt szánunk arra, hogy pontosan beállítsuk, hogy melyik ponttól melyik terület érvényes. Egy kis kísérletezés csodákat tud tenni.
6. Drop
Mikor leejtjük az elemet, akkor az szépen beúszik a helyére és felveszi a végleges formáját. Ha jól csináljuk meg, akkor ez egy vidám pillanat lesz: amikor az erőlködésünk végre elnyeri a jutalmát.
7. Legyen jól látható palettánk
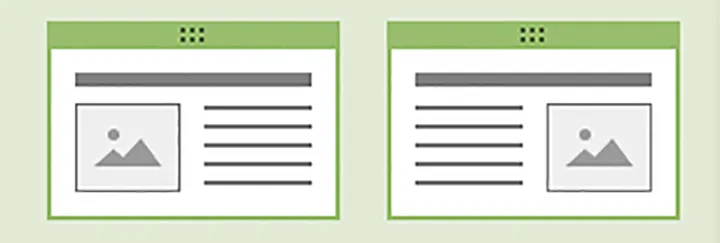
A paletta az a terület, ahol válogathatunk azok közül az elemek közül, amiket be lehet dobni egy szerkesztő felületre. Nem minden drag-and-drop alkalmazásban van ilyen, de ahol előfordul, ott nagyon fontos, hogy vizuálisan jól látható kapcsolat legyen a paletta és a szerkesztő felület között.
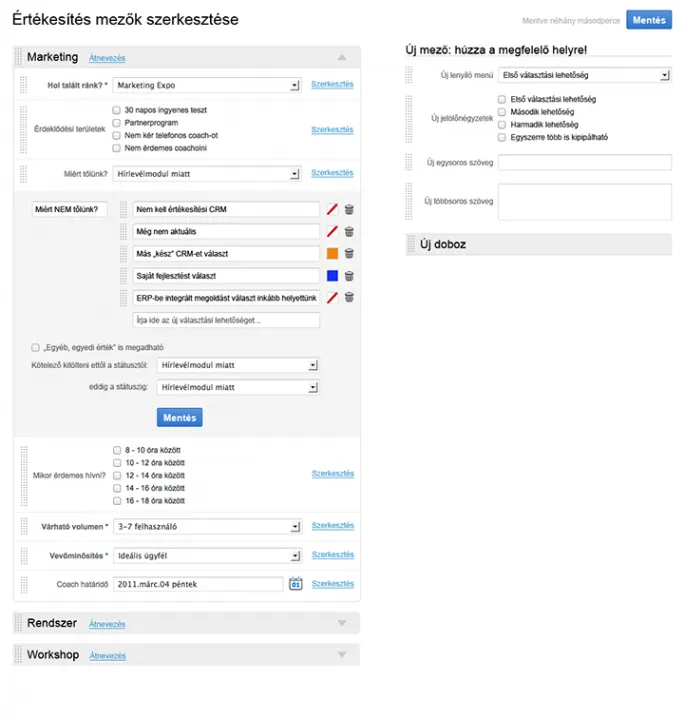
Ezen a felületen például a tesztalanyaink többsége nem jött rá, hogy a jobb hasábból lehet behúzni elemeket a bal hasábba:

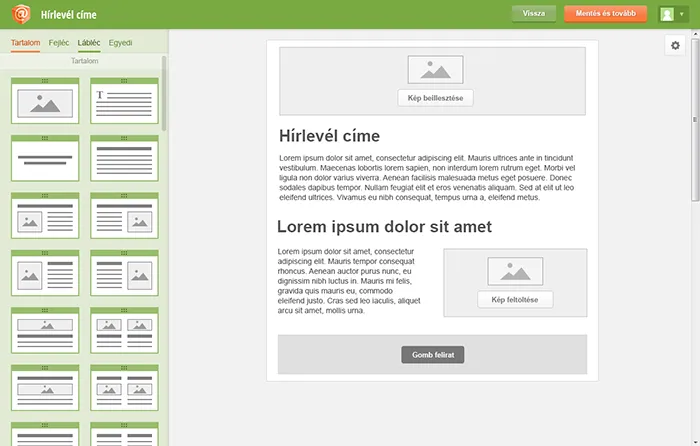
Ezen a felületen már sokkal jobban megkülönböztethető a bal oldali paletta és a jobb oldali szerkesztő rész:

A fenti képek többsége a Protopmailnek tervezett új felületeinkről származik. Jól látszik., hogy egy "egyszerű" drag-and-drop felülethez is minimum hét különböző állapot megjelenését és működését meg kell tervezni.
Ezen a blogon folyamatosan mutatunk be olyan tippeket és trükköket, amikkel használhatóbbá teheted a felhasználói felületeidet. Ha nem szeretnél lemaradni kövess minket Facebookon!



