Goal
We noticed an increase in the demand from clients wanting to create their own learning platforms. As a result, our aim was to develop adaptable components and layouts that could be customized for different client requirements.
Challenge
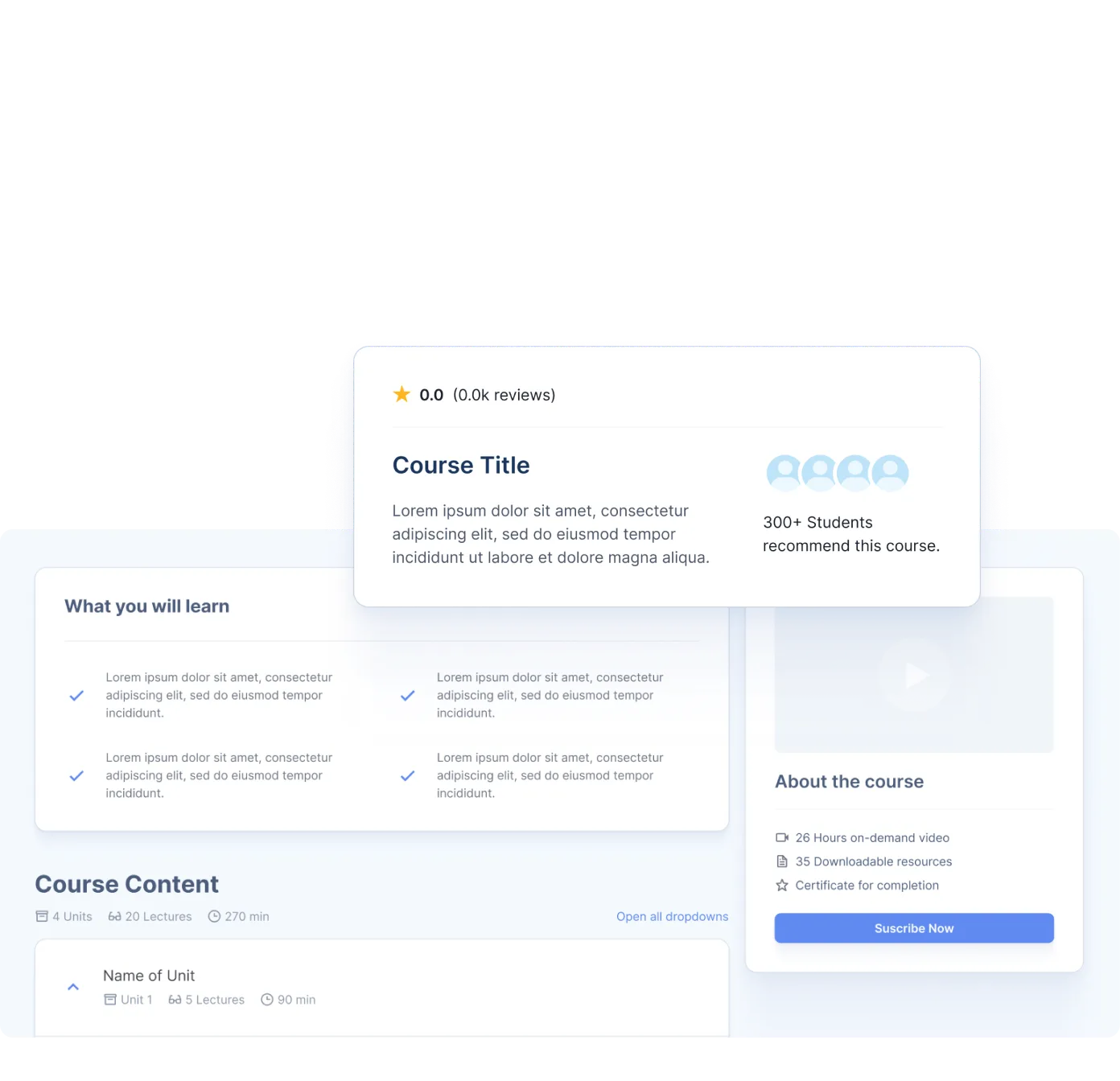
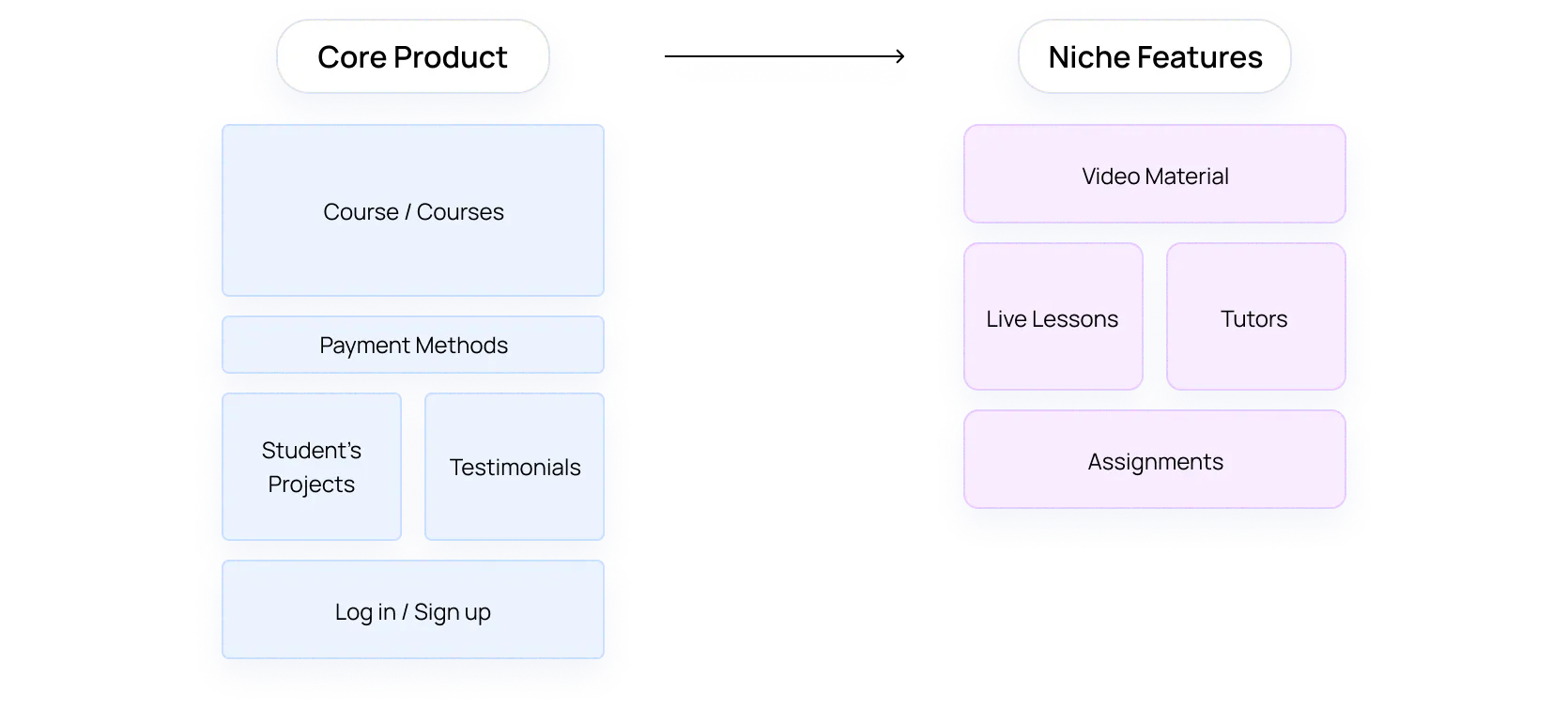
Learning methodologies can differ significantly, not only in terms of topics but also in the course structure. To address this diversity, our focus was on identifying and incorporating the most essential features. Thus, we created a strong base of shared features suitable for most platforms, forming a solid foundation for future development and iterations.
Outcome
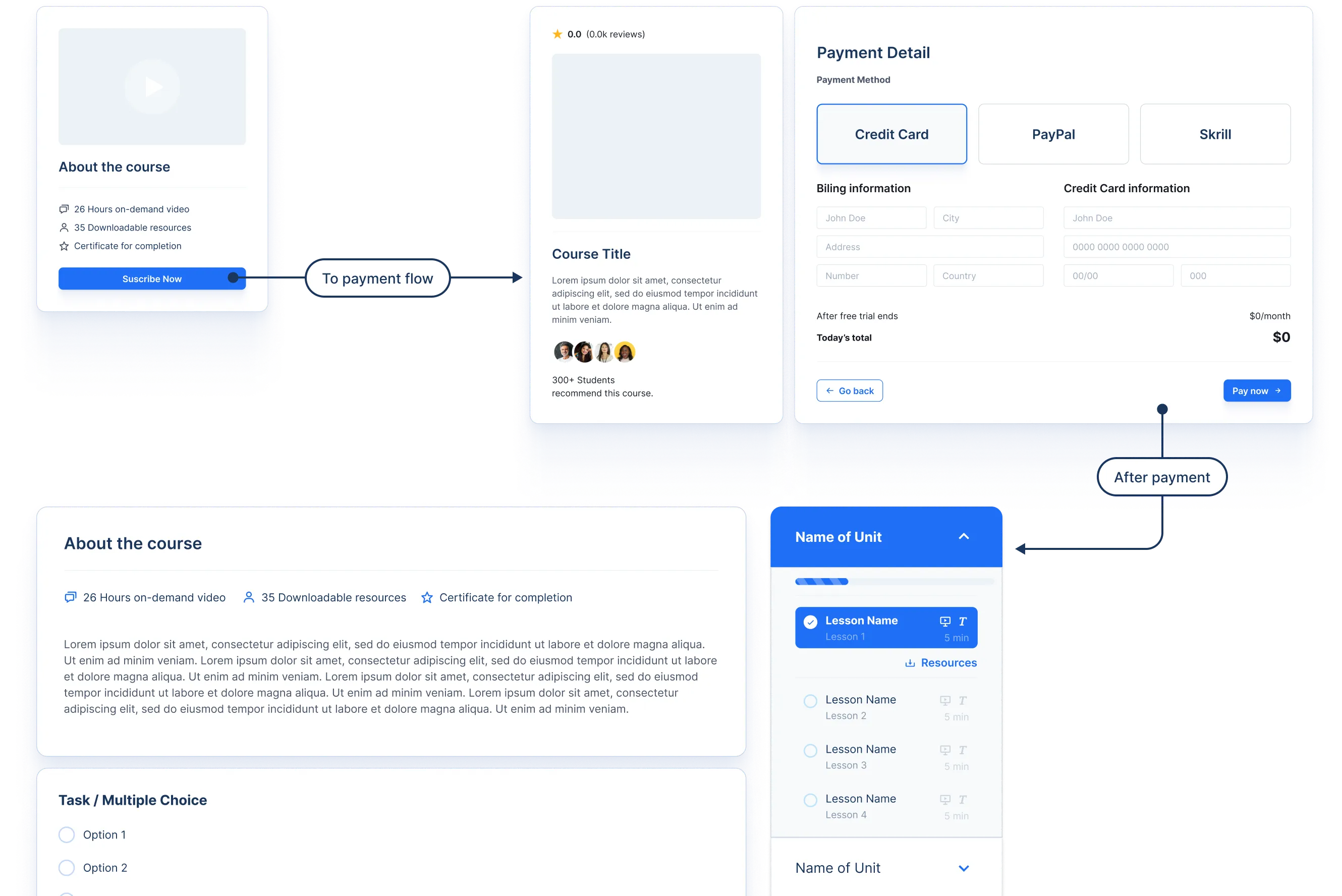
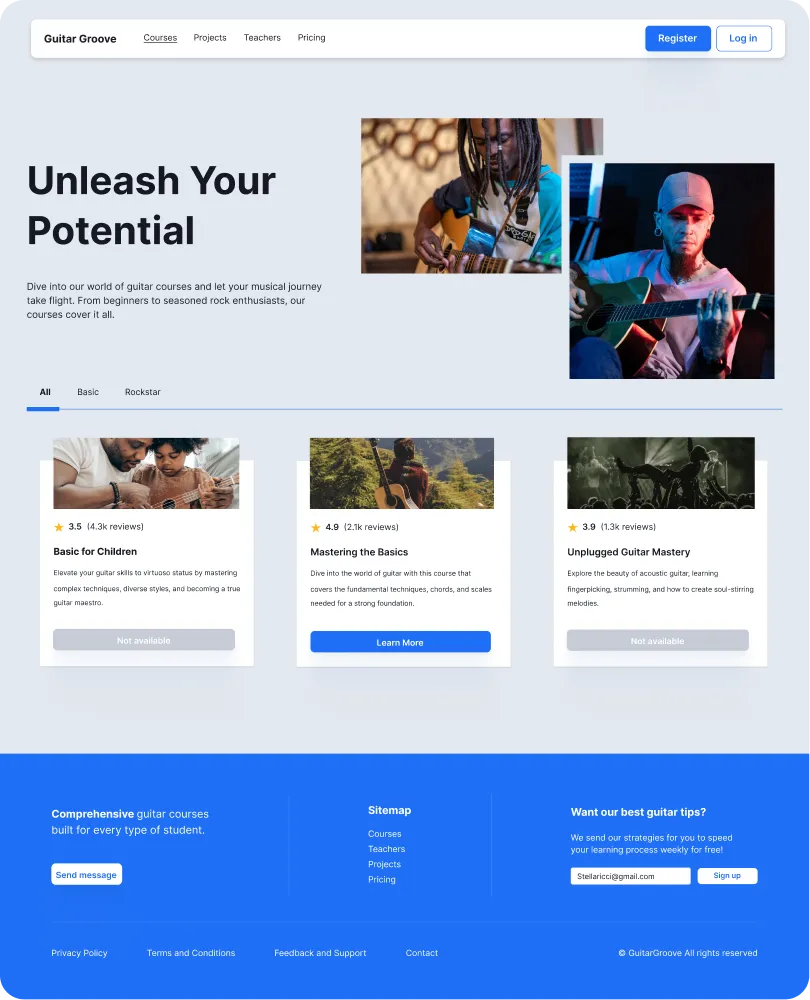
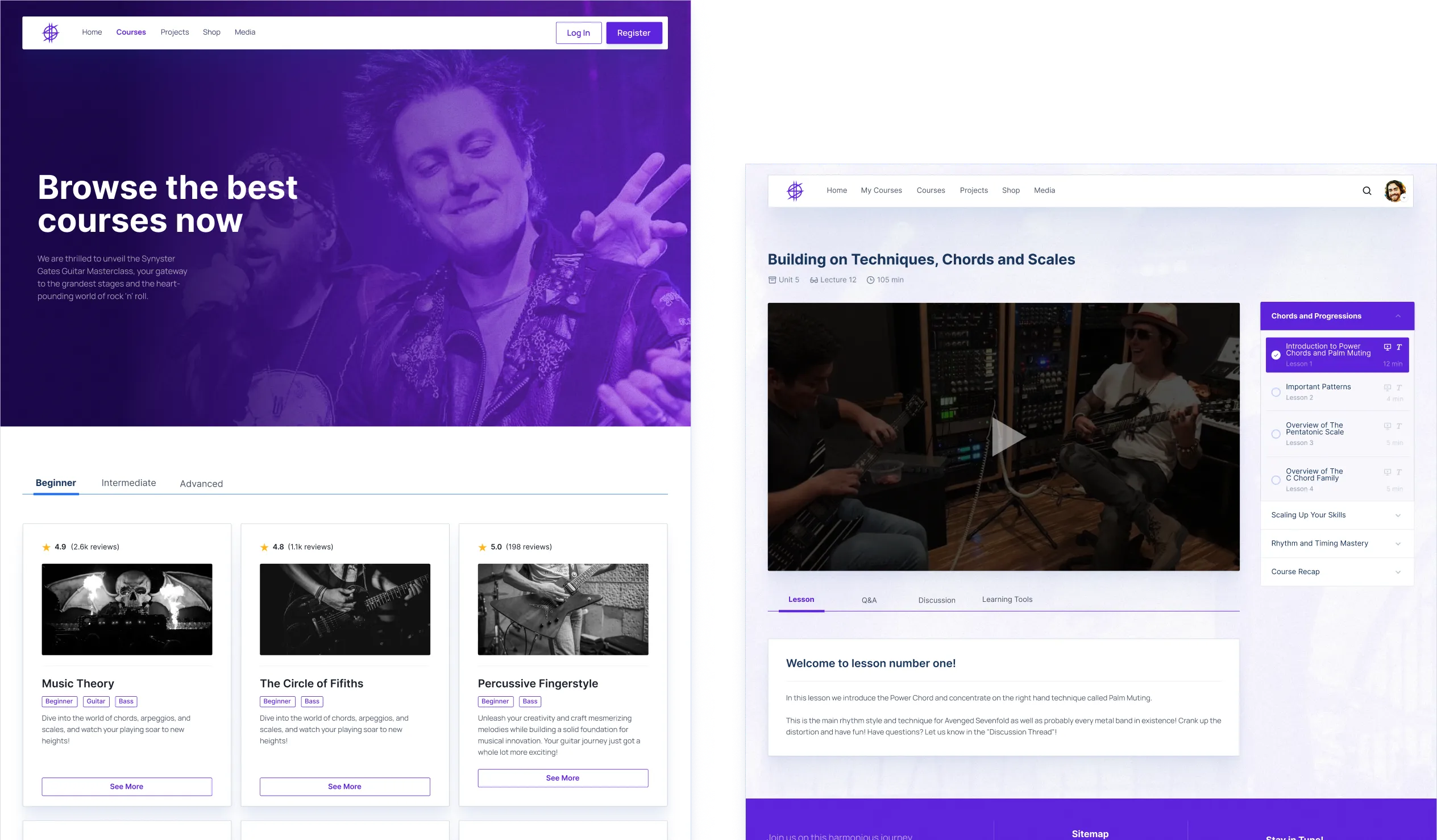
After creating the most important components and applying it in a branded product, we validated the effectiveness of a more systematic approach for the future process of designing learning platforms. This project aims to result in time savings for designers and cost efficiencies for clients.