When running a design project, we have to decide the sort of style we wish to represent. We collected the most famous styles of web- and UI design – the ones we tend to use for our designs.
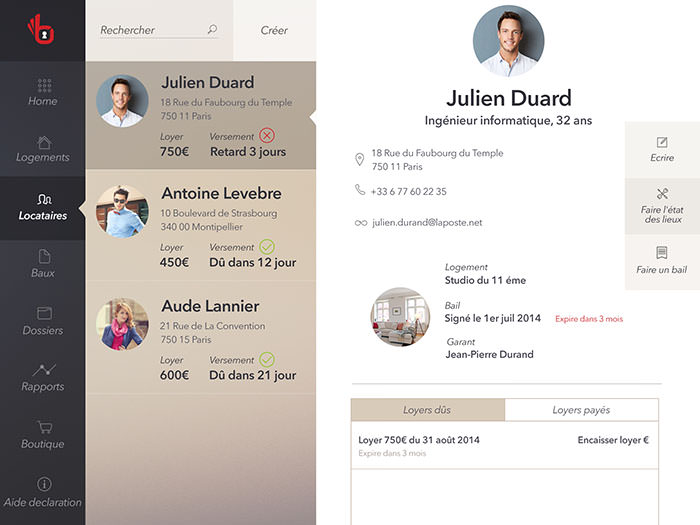
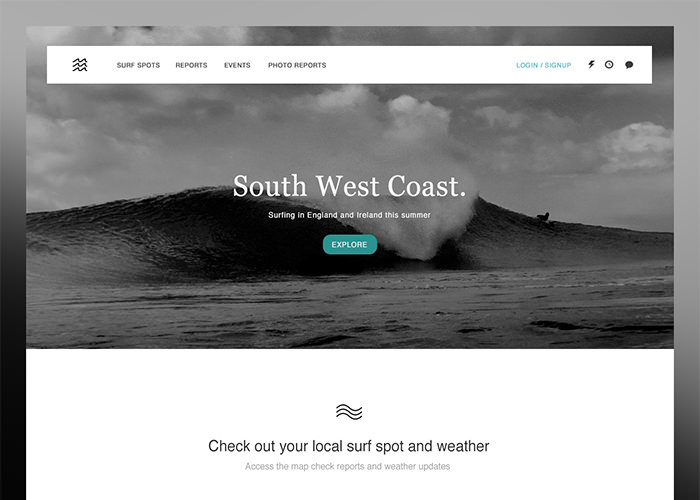
Serious and Moderate
- only a few colors, mostly white and shades of grey
- serif and sans-serif fonts
- simple and explicit layout
- wide intervals


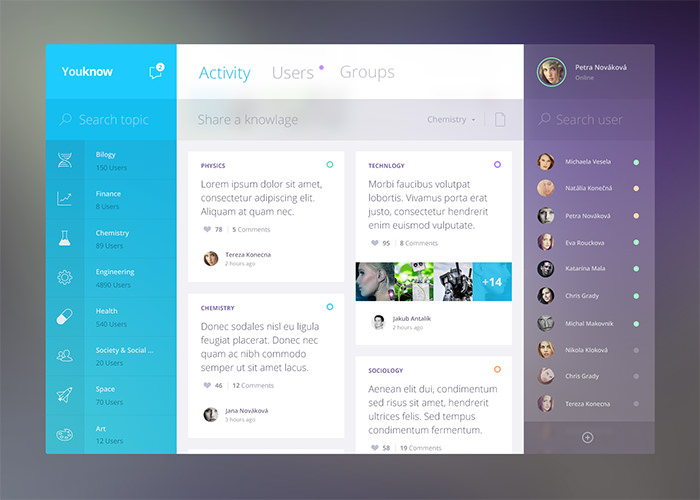
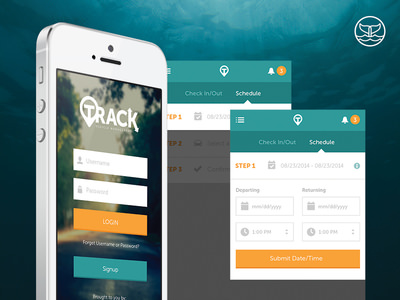
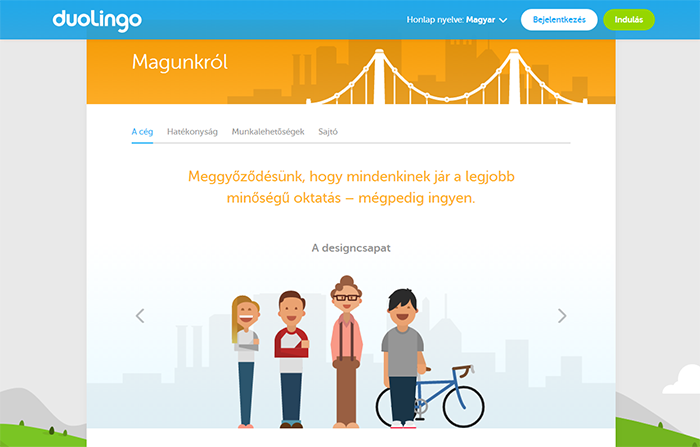
Youngish
- current trendy colors, vivid colors
- sans-serif fonts
- flat design
- horizontal and vertical division, round shapes, line icons


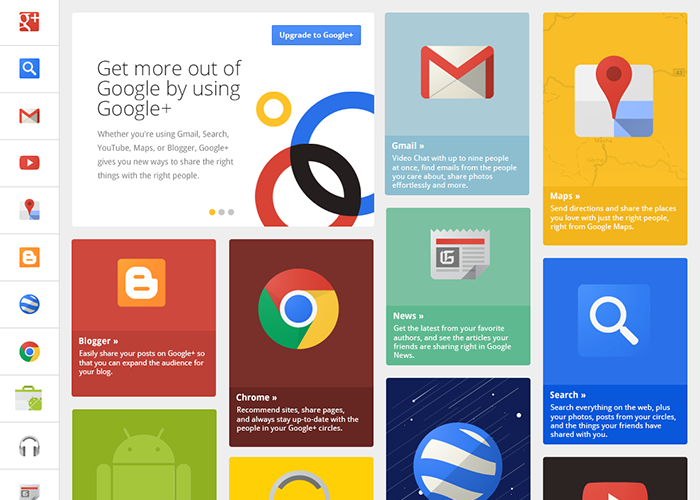
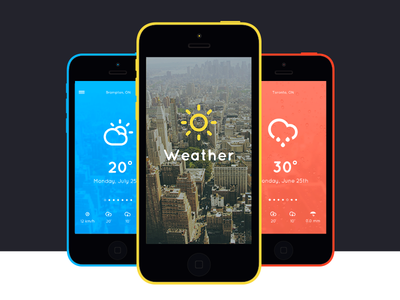
Playful and Colorful
- lots of colors, mostly vivid ones
- unusual layout
- playful graphic illustrations
- alternative fonts (even handwritten fonts)



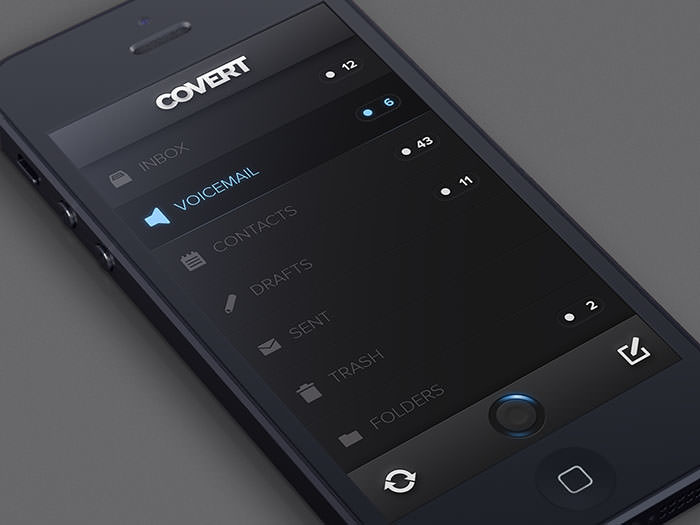
Minimal
- white background, black text, and an extra few colors
- wide intervals
- sans-serif fonts, special role of typography


Business
- light and dark background
- limited colors, i.e. typically blue and green
- sans-serif fonts


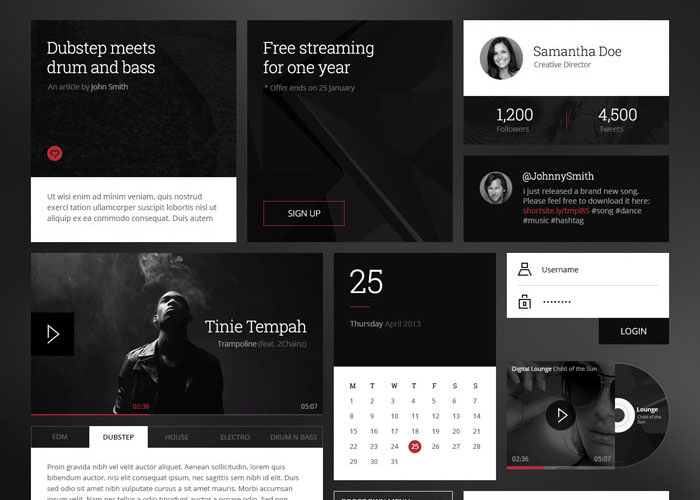
Luxury
- mostly black and white, and an extra few colors
- serif and sans-serif fonts
- wide intervals, large surfaces, thin lines


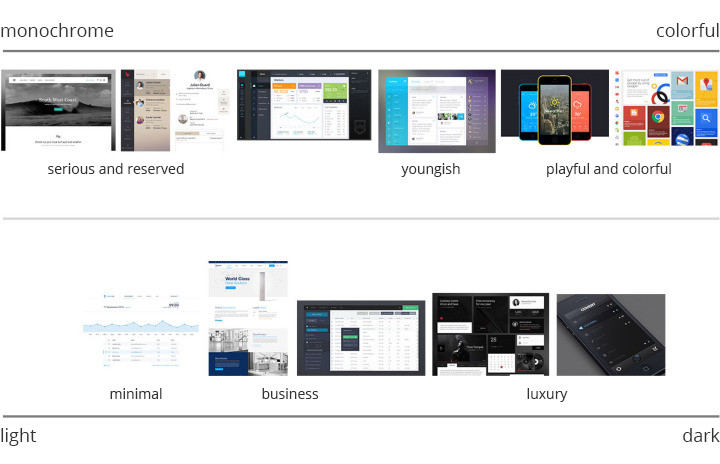
Comparison
As a curiosity, we collected the interfaces into two scale, using the logic of monochrome-colorful and light-dark comparison. This way it is more obvious where our designed- or to-be-designed interface stands.
Source of the pictures:
- Property management app design for ipad
- Wavefinder
- Social network
- Track – Corporate Vehicle Check in/Out App
- Google Grid
- Duolingo
- Mobile-Weather
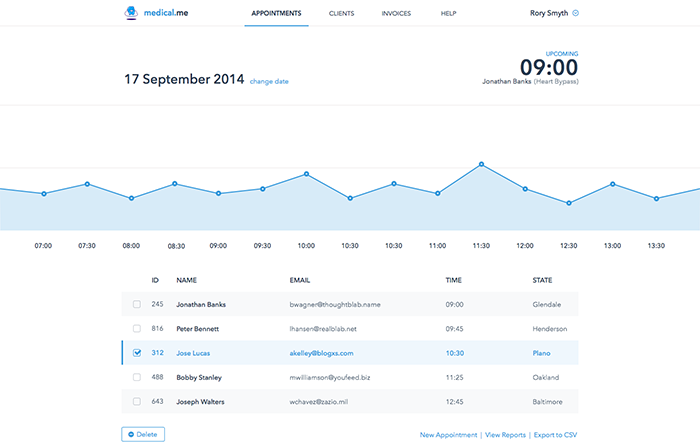
- Medical Dashboard
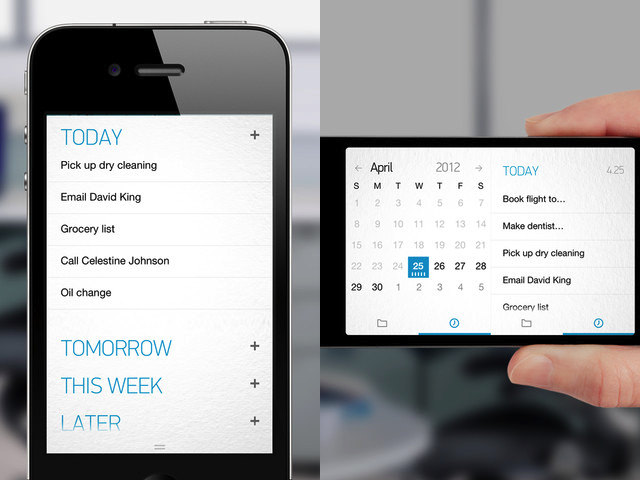
- Any.DO iPhone
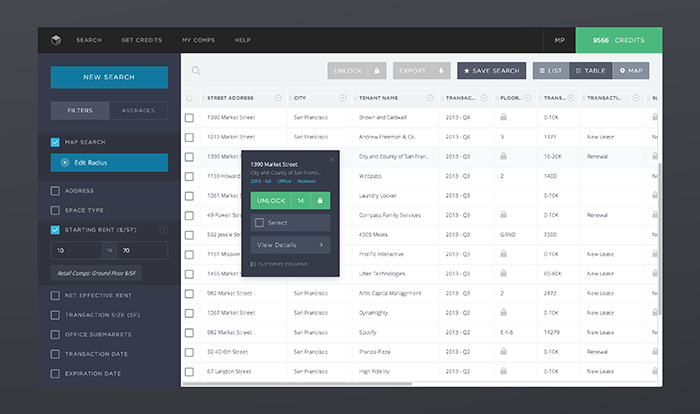
- Results Table Mode
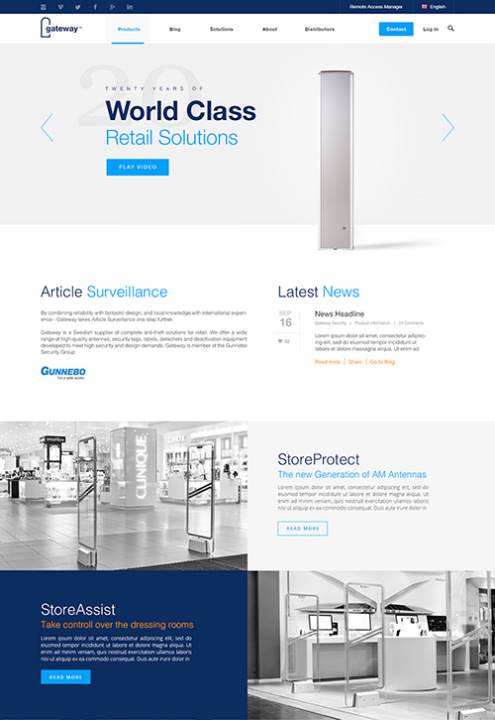
- Gunnebo Gateway
- Royal UI Kit
- COVERT
- Webapp wallet page
You can find more of our ideas on Facebook, follow us!