Contents
Imagine that you are about to create a product, so you decide to give it a cool design. How do you start? Well, sometimes this question might not be so easy to answer. The thing is that design process has is methods, and of them is the look and feel phase, in which the product will gain its style. During creating a look and feel design, we display a visual representation of the mood of the interface before actually working out the details. This is just one part of the whole design process, based on exploration and discovery, but it the one after which you will fall in love with your product.
Sounds pretty nice, right? If you now think that it is almost impossible to create the perfect look and feel for your product, I have to tell you something: it is not as big of an issue as you might consider. We at UX studio have our well-tried methods for creating look and feels to which our clients usually say ‘yes, that’s what I wanted’ – maybe they just could not express it verbally.
Okay, but how does the magic happen? – you might think now. Well, first of all, we have to look around, searching for good examples of products’ looks. When we already have something in our hands and start to create look and feels, we also have to try a number of alternatives. Of course, talking about our ideas and their plausibility is also a key part of the look and feel process. It requires many steps and attempts to finally outline the real character of an application and thus have a great design that attracts the eye.
So, turning back to the magic part, we can talk about 3+1 steps that the look and feel phase consists of. In the following lines you can read about how do this at UX studio.
Step 1 – Preparation
So to start the look and feel process, first we need to talk. Yes, this very visual design work starts with talking. A lot of it. Creating the best design-mood requires this, so this way we can clarify what we wish to achieve. The easiest and most effective way to do this is organizing a few-hour long workshop, during which we can talk through the design in great detail. It is crucial that each and every business leader is present, since they have the most thorough knowledge about the product and the target group.
We can choose the exact ways of getting all the information we need during the workshops, but we have to make sure that some things will be talked through.
Some things must be discussed:
- Values and Style. Discussion on the target values (e.g. reliability, freshness, transparency) and style (e.g. modern, youthful, colorful) of the product. Having a clear idea about these things can give us a certain path which we can follow through our whole look and feel process.
- Available screens. We have to ask our clients if there are any existing design parts and screens, so we can keep these elements in mind, too. The existing and the new parts must be compatible with each other (e.g. the ongoing creation of the interface must be consistent with the existing screens; the functioning of each screen needs comparison, etc.)
- Checking out our rivals and discussing what we see agreeable and what we see avoidable in them. We like to ask our clients to show us interfaces they like, so we can clearly see what is the desired mood or style. It is always better to actually see them with our eyes than trying to figure it out based on words – they might be the right words, but still there is too much space for misunderstandings and it is also more time consuming.
Step 2 – Gaining Inspiration
The designers’ next task is to do some research. It’s necessary to find material that fits what has previously been discussed and can be a source of inspiration for designing the interfaces. Rival websites, other software interfaces, design trends, for example, can all serve as resources for the look and feels. It is useful to walk with eyes wide open, collecting plans for our interface, elements of user interfaces (buttons, form elements, menus, etc.), font types, icons and photos. All these can be laid out in one image, the moodboard.
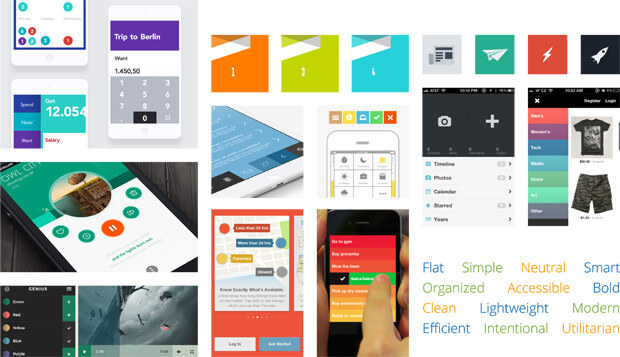
By using moodboards, one can immediately see the imagined mood and look. We at UX studio like to create many of them, as it is not only very useful because of its expressiveness, but it is quite a fun part, too. Check out these two examples, as I said, pictures express themselves better than words.
Examples For Moodboards


Step 3 – the Actual Look and Feel Design
After being done with the research, we choose a typical screen that can serve as the homepage to our website, or as one of the most important screens to our software. We create a bunch of colorful sketches for this screen, all with a slightly different atmosphere. In the period of gaining inspiration, we most probably have got closer to the desired character, so now we are just looking at slightly different faces of this character in a particular product.
Each version of the look and feel designs might differ in colour, shapes, font types or icon toolbar. Also, we often create at least one dark and one light design as well, so our clients can decide it easier which kind of look they want to have for their products. Again, let the examples talk!
Look and Feel Examples
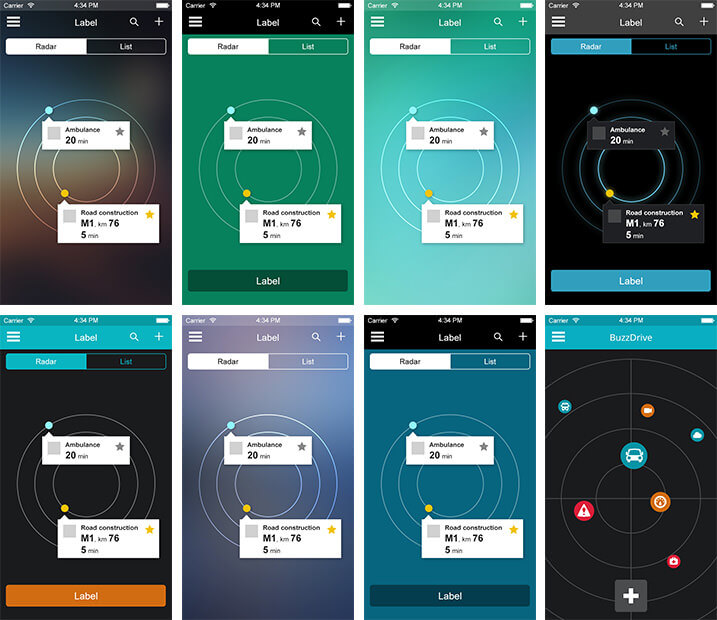
For the BuzzDrive project, the wireframe plan of the radar screen was already given. During early discussions, we have settled a futuristic, clear, dark shaded and flat design.

Look & feel design plans for the radar screen of the Buzzdrive mobile application
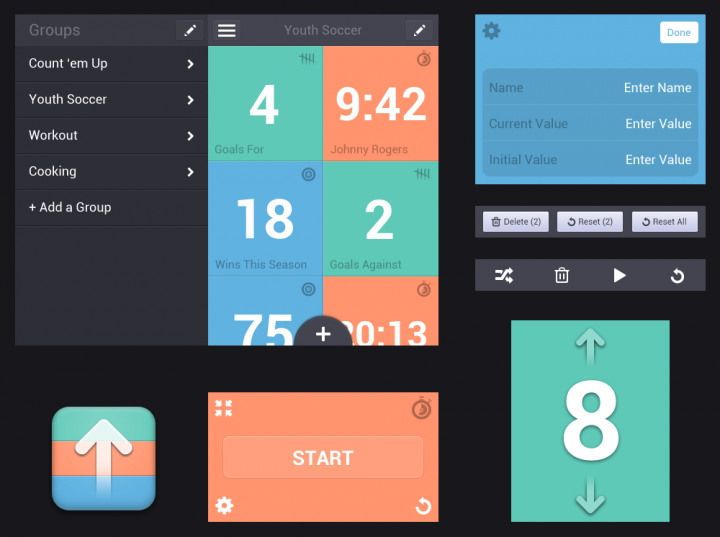
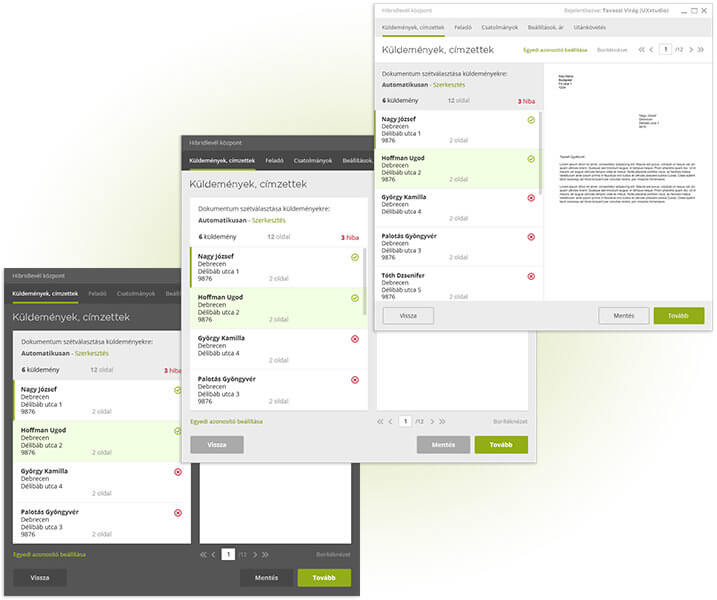
After designing the software prototype of Hibridlevél, we have created designs for one of its typical screens. The colors and style (trendy, modern, youthful) were given, so we have created lighter and darker versions within this framework.

Look & feel design plans for the virtual printer screen of Hibridlevél
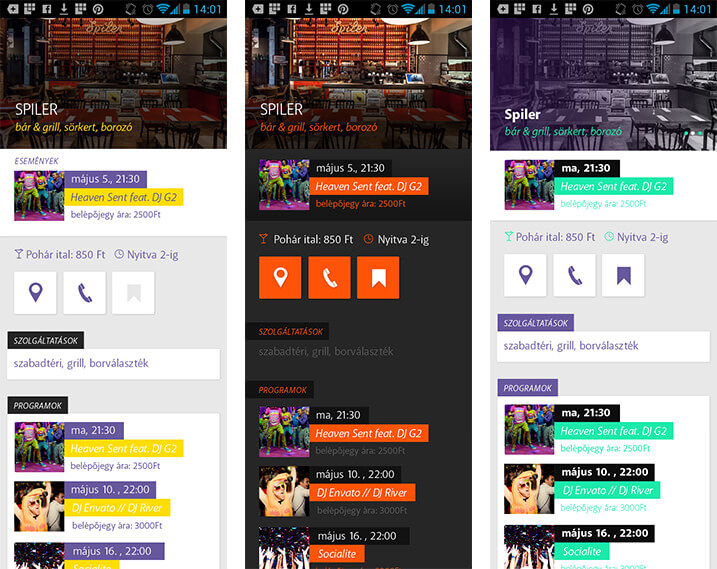
PartyLocator’s three look and feels contain quite similar icons and shapes, but it can not be said for their colors. They are pretty much different in what mood they express, right?

Look & feel design plans for the detailed-location screen of the PartyLocator mobile application
What Kind of Feedback Does the Designer Need in the Look and Feel Process?
Design is not a ‘lone wolf’ kind of work – there is a constant need for feedback after the different phases, namely after gaining inspiration and look and feel design phase as well.
First, we need to discuss whether the values settled during early discussions are present enough in the plans. Afterwards, we have to choose from the different versions, knowing exactly why we choose that particular one. We can always combine different versions, if we like something in one and something else in another. In fact, that’s the goal of the feedbacks: to be able to shape the look and feel for the client’s wants as much as possible.
Secondly, we can also discuss details to a certain extent, but there is no point in going into extensive discussions about them – this is a phase of working out details, so there will be plenty of time for discussion when the look and feels are already finalized.
In the look and feel process it is easier to communicate through images and examples than through words – as mentioned above. Hence, it is much more meaningful The client sends a website or an image to us instead of trying to verbalize the feedback. Again, those can be good words, but let’ not give the chance for misunderstandings!
Look and Feel Design Is Not Rocket Science
So, after reading this article, you can see that the look and feel design process is not really rocket science: there are methods that help us in the development of the mood and character of the application well before working out the design in detail.
Creating look and feel designs are necessary, and following these few steps, so preparing, gaining inspiration, creating the actual look and feels and giving feedback, they can be easily done. So why not doing it for your product? – it will definitely pay off. Want to read about product design process? Check out our article.
We are constantly sharing our thoughts and design tricks on this blog that help developers in creating applications. You will hear about our next article on our Facebook page.




