Contents
No-code development platforms allow anyone to build and deploy their own website or product without the need to write a single line of code. In our day-to-day work, this means we can deliver more value for our clients and satisfaction for our designers. They can now see their work coming to life as they imagined it.
At UX studio we were already big fans. We even launched our own portfolio builder: Uxfol.io, enabling product designers to publish their portfolios without writing a single line of code!
In this article, we share with you 3 platforms to keep an eye on in 2023.
Webflow
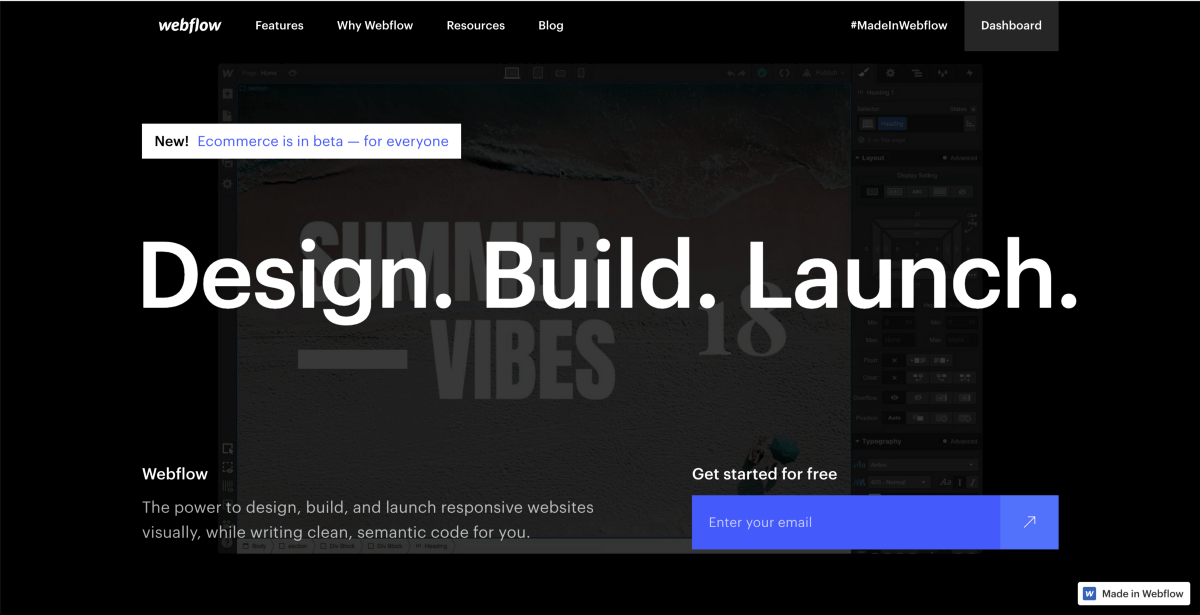
Webflow is a website builder that has been here for quite some time but gained momentum these last years with more and more designers promoting it on social platforms. Today, companies trust it for their websites, such as Hellosign or Bonsai, to name a few.

Why should you keep an eye on it?
As a designer, the ability to design and build a website is a skill that has long been the privilege of full-stack designers with programming skills or with the limitation of using pre-made templates. With Webflow, you can now create, develop, and deploy websites exactly the way you envisioned them – and in record time!
As for the learning curve, it’s pretty steep, but Webflow offers Webflow University to help you go from zero to hero in just a few weeks. Plus, with Webflow, you’ll learn the box model, which will directly impact your understanding of code and the way you design.
For you as a business, it’s an insurance policy to create a high-quality website in a short period of time while keeping your budget under control. Last but not least, with Webflow and with no-code tools in general, you can have all the code available. This means that your developer can access it later and make any changes. Flexible, versatile, and quick to deploy – if you need a website, you can not overlook Webflow in 2023.
Bubble
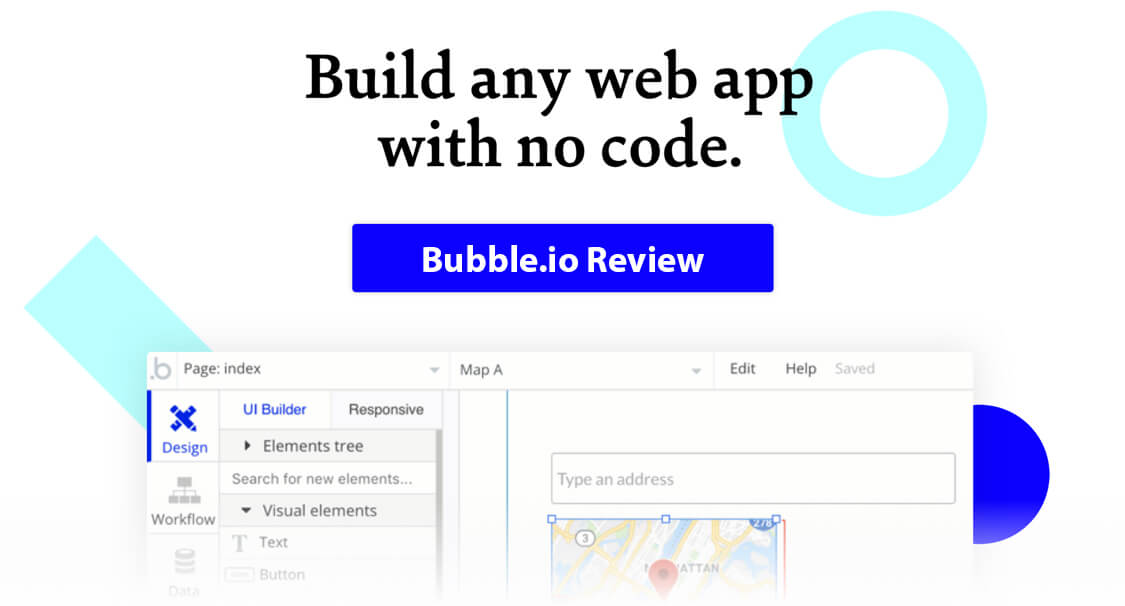
Okay. So Webflow is great for websites, but what if I need to build a web app or an app? Well, no more of that, and let us introduce you to Bubble.io.
Bubble is a tool that has been a little overlooked but offers tremendous value, especially if you want to test an idea quickly and do not have the money to afford a developer or cannot code yourself.

Why should you keep an eye on it?
As product designers, we use great prototyping tools in the studio, like Axure, that allow us to create conditional prototypes and test situations that are very similar to the behavior of the real product.
Now imagine a drag-and-drop tool that allows you to turn your design into a real web application. We are not talking about a simple web application with few interactions but complex applications with many different functions. Sounds good, right? Imagine that without coding a single line of code. Sounds fantastic!
As a product company, we think Bubble is the ideal tool for you for two main reasons. First, the possibilities are endless. You can build a web app as complex as Airbnb or Facebook without a line of code and get paying customers on day one. Second, it’s an amazing bootstrapping tool if you are a startup or just want to launch a new product and test it quickly without having to mobilize your development team and limit your budget.
Bravo
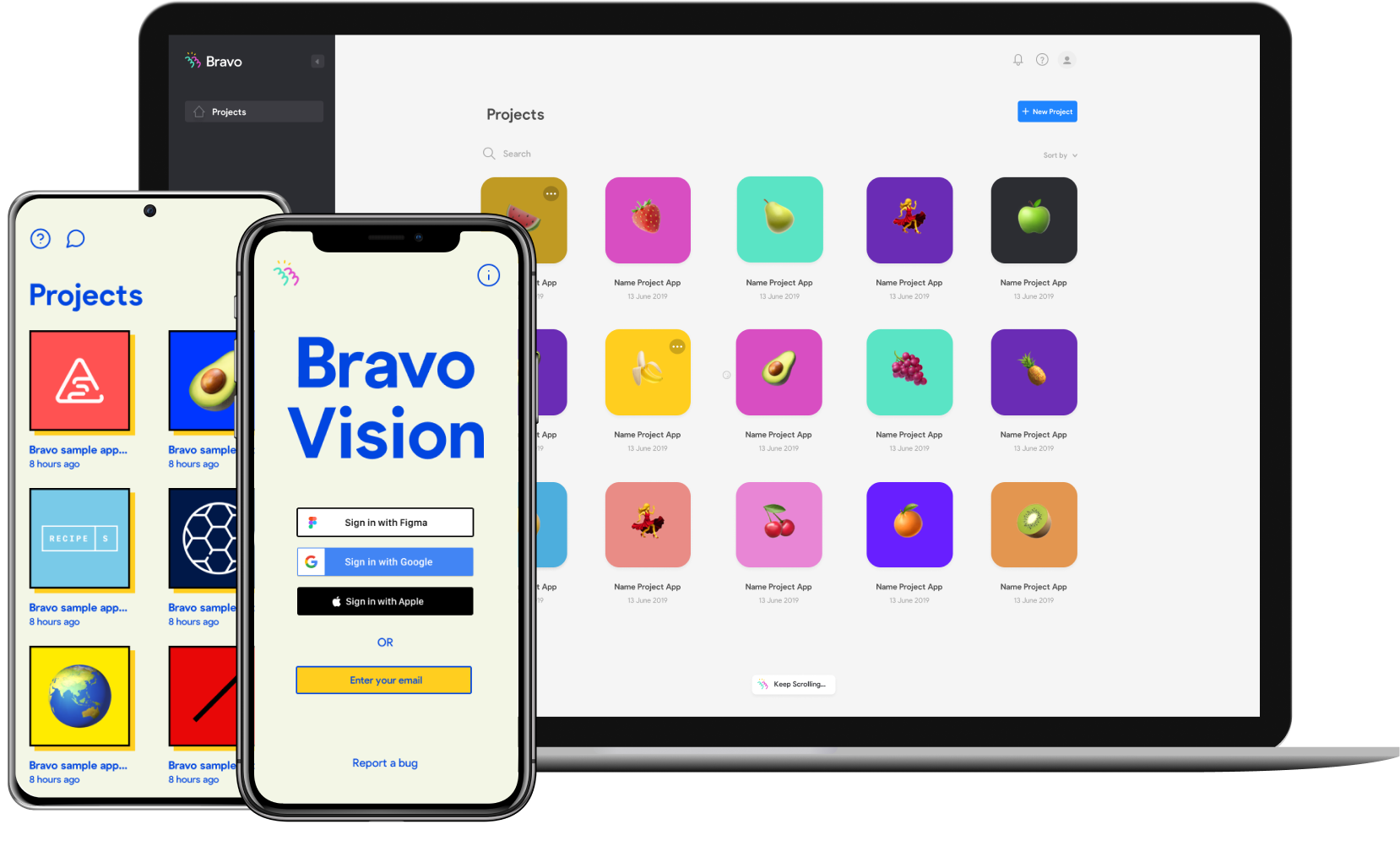
The last item on our list isBravo Studio, a tool with a pretty strong value proposition, as it claims that you can launch real products right from your design tool! In plain English, this means that once you are done with your product design in Figma, a minute (or so) later, you can have a working app in the App Store.
So how does this work exactly? As you have probably guessed, the first step is to create your design, and here comes the first sticking point: you need to add bravo tags to your design. Bravo tags are text that you add to the layer names of your design. After you import your design project into Bravo Studio, the layer with the tag becomes a mobile component or action.
The second step is to feed your design with real data from simple spreadsheets to finally test and publish it.

Why should you keep an eye on it?
As with the previous two tools, as a product designer, the ability to test a product to a high quality as quickly as possible gives you a tremendous amount of information to help you improve your product.
Also, as a product company, having a live product allows you to gather valuable data that benefits the entire company and even helps you find capital at minimal cost before growing your team and operations.
Conclusion
As a product designer or product company, a no-code development platform will help you deliver more value to your team or customers by expanding your capabilities with a relatively low learning curve, reducing potential collaboration friction, and helping you deliver better products faster.
Remember, however, that the ultimate goal when working on a product is always to create intuitive solutions that engage your users and improve their lives! The impact you make should always be your main focus. Now if you have tools to help you do that, it would be a shame not to try them!
Searching for a UX agency?
UX studio has successfully handled 250+ collaborations with clients worldwide.
Should you want to improve the design and performance of your digital product, contact us. We will walk you through our design processes and suggest the next steps!
Our experts would be happy to assist with the UX strategy, product and user research, UX/UI design, etc.




